Обустройство въезда на участок
Личный автотранспорт наверняка имеется у каждого дачника. Для того, чтобы сделать въезд на загородный участок максимально комфортным, его следует хорошенько обустроить. Чтобы только что выполненная дорожка не была разбита тяжелой техникой, начинать заливать ее стоит только после того, как все строительные работы во дворе будут закончены.
Выбираем покрытие для обустройства въезда на участокПрежде чем разбираться с тем, как обустроить въезд на участок, посмотрим каким вообще может быть его покрытие, а следовательно какие могут понадобиться материалы. Существуют два вида въездов – с жестким покрытием и обычные. Первый вариант считается более надежным. В свою очередь жесткие покрытия делятся на несколько видов:
- Бетонные заливные;
- Деревянные;
- Выложенные из камня или тротуарной плитки;
- Бетонные, собранные из плит;
- Асфальтированные.
Чаще всего владельцы загородных участков используют бетонное или обычное песчаное покрытие.
Бетонное покрытие отличается высокой степенью надежности. Прослужить такой въезд может столько же, сколько и само здание. К тому же обустройство въезда на участок самостоятельно проще всего выполнить именно с использованием бетона.
Как же сделать это правильно?
Глубина ямы под дорожку должна составлять порядка 20-30см. Предварительно стоит сделать разметку, используя колышки и шнур. На дно ямы укладывают дорнит. Далее устанавливается деревянная опалубка. Устройство въезда на участок продолжают засыпкой геотекстиля песком, смешанным с гравием, и трамбовкой. Этот слой должен иметь высоту примерно 15-25см.
Далее в котлован заливают бетон слоем в несколько сантиметров. Дождавшись пока материал схватится, укладывают на его поверхность арматурную сетку (4мм).
Затем заливают «корыто» до краев.
Важно: Необходимо, чтобы толщина верхнего бетонного слоя была не менее пяти сантиметров. Иначе при передвижении по дорожке грузовых автомобилей она может просто растрескаться.
Иначе при передвижении по дорожке грузовых автомобилей она может просто растрескаться.
В течении последующих двух недель получившееся покрытие нужно ежедневно смачивать водой. Окончательно созреет бетон через месяц.
Песчаный въезд
Paste a VALID AdSense code in Ads Elite Plugin options before activating it.
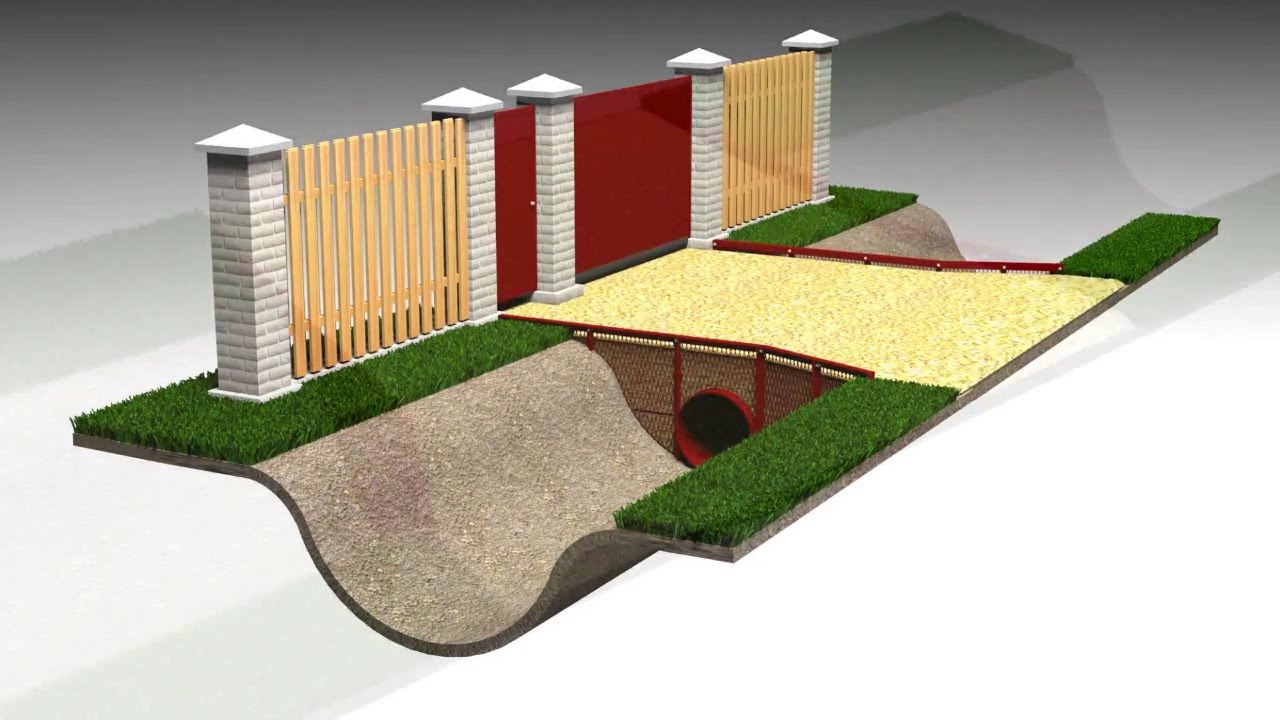
class=»eliad»>Въезд на участок над канавой
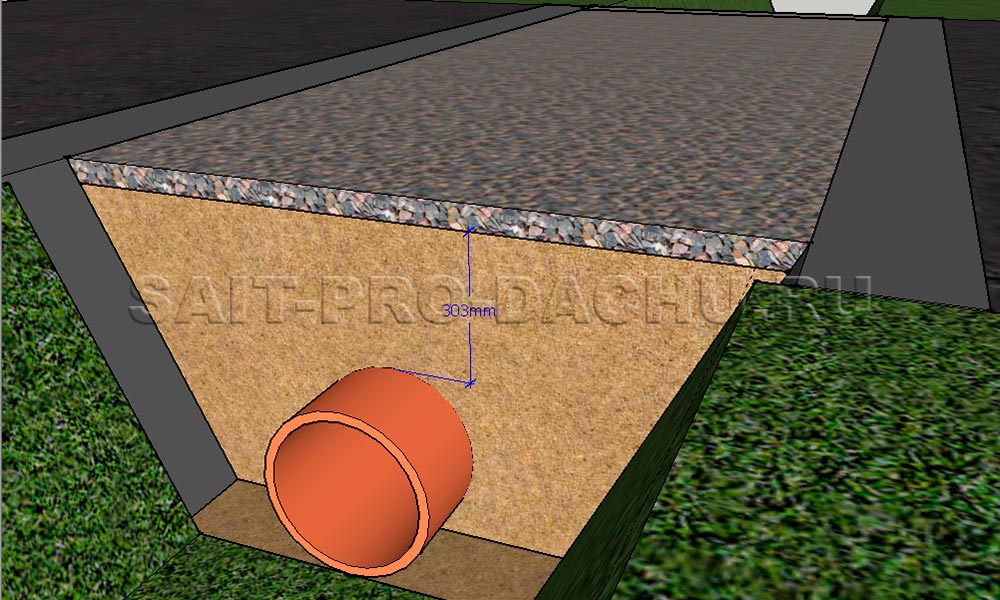
Вокруг дач, расположенных в низинах, часто проходят дренажные канавы. В этом случае обустройство въезда на участок может выполняться тремя способами:
- 1. Посредством укладки на дно канавы трубы;
- 2. С помощью железобетонных плит;
- 3.

Трубу в канаве укладывают на щебень. Сверху ее также можно засыпать этим же материалом. Такой способ достаточно удобен, однако, трубы в наше время стоять не слишком дешево.
Совет: При желании трубу можно и забетонировать. Это сделает всю конструкцию более надежной. К тому же будет исключен риск того, что труба будет сдвинута во время весеннего паводка.
Железобетонные плиты или шпалы просто укладывают поверх канавы. В результате и в том и в другом случае получается вполне надежное покрытие.
Обустройство въезда на участок – это не только заливка дорожки, но и устройство ворот. Для того, чтобы заезжать и заходить во двор было удобно, следует предусмотреть их ширину не менее 3,5м. Лучше всего если рядом с ними или прямо в них будет находиться калитка.
Парковочную площадку чаще всего обустраивают или прямо перед воротами или напротив гаража. Способ ее бетонирования ничем не отличается от технологии бетонирования дорожки.
Как видите, обустройство въезда на участок – процесс не особенно длительный и трудоемкий. Что же касается материала, подходящего для этой цели, то наиболее экономичным и при этом достаточно надежным можно считать бетон.
Paste a VALID AdSense code in Ads Elite Plugin options before activating it.
class=»eliad»>Въезд на участок к частному дому– обустройство своими руками +Фото и Видео
Устройства въезда на участок через канаву: создание, требования, порядок выполнения работ. Заезд на дачный участок дает возможность для своего полноценного обслуживания. Без правильного обустройства въезда на участок не получится выполнять строительные работы, завозить дрова, удобрения и уж тем более, личный автомобиль. Даже пешком зайти во вход, который не оборудован надлежащим образом, будет трудно.
Достаточно часто для обеспечения нужного въезда приходится прикладывать массу усилий, но проблему можно решить и своими руками, если разобраться со спецификой работ.
Варианты обустройства
Можете считать, что владельцам участка на даче повезло, если он расположен на ровной местности и нет никаких проблем с подходом к нему. На самом деле же такие территории имеют невероятный рельеф – холмы, ямы, овраги, а это означает, что и перед входом есть препятствия, которые будут затруднять подъезд авто. Обычно вдоль основной дороги прокладывают дренажную систему, чтобы отводить осадочные и паводковые воды, а вдоль лицевой части участка есть траншея, которая представляет собой самое популярное препятствие для въезда на участок.
Устройство въезда может иметь несколько вариантов:
- Обычный, ровный въезд. Это, пожалуй, самый редкий случай, когда хватает лишь прокладывания покрытия и установки ворот требуемой ширины.
- Въезд с наличием дренажной системы. Правила обустройства дачных участков рекомендуют прокладывать дренажную систему вдоль дороги, что заставляет создавать въезд над дренажной траншеей при использовании трубы.

- Въезд через канаву. Если перед тем местом, где должны быть ворота, есть большая и широкая канава, то используют следующие способы въезда – при помощи труб, при использовании шпал из древесины или же укладку железобетонных плит. В зависимости от того, какая ширина канавы, следует принимать меры по упрочнению стен и созданию надежного перекрытия.
- Заезд под углом. В этом случае требуются определенные меры безопасности при въезде на автотранспорте.
У каждого варианта есть своя, особая специфика, которую обязательно следует учитывать для того, чтобы обеспечить нормальный заезд не только личного автомобиля, но и специальной техники – если идет строительство, то грузовика, а также автокрана, пожарной машины, фургона скорой помощи и прочее.
Выбираем покрытие
Устройство въезда на участок через канаву подвергается самому интенсивному износу, что обусловлено высокими требованиями к покрытию. Выбор материала для заезда должен быть произведен с учетом того, есть ли у вас личный автомобиль, какие транспортные средства могут подъехать к вашему дому, и требуется ли стоянка. Покрытие обязательно должно быть долговечным, прочным, иметь стойкость к воздействиям климатического типа в разные сезоны, морозоустойчивым, стойким к продолжительному воздействию ультрафиолетовых лучей.
Выбор материала для заезда должен быть произведен с учетом того, есть ли у вас личный автомобиль, какие транспортные средства могут подъехать к вашему дому, и требуется ли стоянка. Покрытие обязательно должно быть долговечным, прочным, иметь стойкость к воздействиям климатического типа в разные сезоны, морозоустойчивым, стойким к продолжительному воздействию ультрафиолетовых лучей.
Покрытие на въездной зоне бывает двух типов – экономичное жесткое и простое или же с высоким уровнем прочности. В первом случае это уплотненный и выровненный грунт с насыпным слоем, который имеет такие дренажные составляющие – гравий, песок и щебень.
Отдельного разговора заслуживает жесткое покрытие, которое имеет несколько видов:
- Бетонное монолитное покрытие, которое выполняется за счет заливкой раствором. При выполнении технологии оно имеет высокий показатель прочности и надежности, а это с лихвой компенсирует достаточно высокую цену. К недостаткам отнесем постоянное образование бетонной пыли, если часто будут заезжать автомобили.

- Покрытие из бетонных плит. В отличие от первого вида здесь даже есть стыковочные швы, которые способны разрушаться, а это спустя определенный промежуток времени приведет к нарушению ровности покрытия.
- Асфальт. Такой материал будет намного дешевле, чем делать заливку цементом, но очень трудно наложить его качественно и ровно. Для этого можно воспользоваться услугами асфальтоукладчика со своей техникой (катком), и тогда асфальтное покрытие поможет обеспечить выполнение всех необходимых требований.
- Брусчатка из тротуарной плитки или камня. Это покрытие достаточно долговечное и прочное, имеет красивый внешний вид, а поэтому будет замечательно гармонировать с общим видом участка. Но стоимость брусчатки достаточно большая, а для кладки потребуется много времени и специальные навыки, и если вы ими не располагаете, то придется потратиться еще и на оплату работы мастера.
- Деревянный настил. Древесина не обладает большим сроком службы и подвержена гниению, но ее прочность, дешевизна и доступность делает ее востребованным материалом при создании настилов на перекрытия канав и траншей.

Выбор материала покрытия для въезда на участок будет во многом зависеть от финансового состояния владельца. Если владельцы не слишком богаты, то чаще всего делают песчаный слой, но наибольшую популярность получила все же заливка бетоном.
Нормативные требования
Помимо общего удобства проживающих и внешнего вида, устройство въезда на участок обязательно должно соответствовать нормам СНиП, которые помогают обеспечить хотя бы минимальные требования по безопасности и не дают возможности создавать помехи для остальных людей.
Выделяют следующие нормируемые параметры:
- Ширина заезда должна быть не меньше 400-450 см.
- В месте, где въезд примыкает к основной дороге, должно быть расширение не меньше 800 см, что обеспечивает поворот с радиусом не меньше 500 см.

- При создании дренажа в кювете проезжей части используется труба, диаметр которой больше 0,3 метр и длиной больше 4,5 метра.
- Уклон трубы под проезжей частью обязательно должен совпадать с уровнем дорожного полотна.
Владелец участка должен сам определить устройства въезда, но и в то же время не должен никоим образом ухудшать пропускную способность дороги и не создавать на ней личную автомобильную стоянку. В случае, когда участок еще и входит в состав садово-огородного товарищества, то создание заезда должно учитывать и те правила, которые установлены в товариществе.
Как создать заезд через дренажную канаву?
Заезд на участок не должен перекрывать систему дренажа, а значит, просто засыпать канаву нельзя. Сохранить дренаж получится путем укладки трубы диаметром в 0.3-0.5 метра в зависимости от объема воды, которую отводят. Вы можете использовать пластиковые, металлические, железобетонные и даже асбестоцементные изделия.
Обустройство въезда на участок через канаву выполняется в следующем порядке:
- На всю ширину заезда со дна канавы следует снять грунт на глубине 20 см, а поверхность утрамбовать.

- В углубленный участок следует засыпать подушку из щебня и песка, причем ее толщина должна быть от 30 до 40 см при тщательном уплотнении.
- Труба должна быть уложена с таким расчетом, чтобы с каждой стороны она выступала не меньше, чем на 0.5 метра. К примеру, при ширине въезда в 5 метров длина трубы должна быть хотя бы 6 метров. На торцах трубы советуем закрепить сетку для того, чтобы предотвратить чрезмерное засорение.
- Поверх трубы засыпьте смесь щебня и песка. Толщина слоя должна быть не меньше 30 см, а после тщательно все утрамбуйте.
- Завершающим этапом обустройства въезда через систему дренажа будет формирование покрытия.
Въезд на участок через канаву повышенной прочности выполняют с использованием бетонных стенок. Такую конструкцию можно сделать следующим образом:
- Все действия до укладки и укладка выполняется так же, как и в способе выше.
- После того, как труба будет уложена, с ее двух сторон следует установить опалубку, высота которой будет соответствовать или чуть больше, чем высота канавы.

- В опалубке нужно установить армирующие стальные стержни, диаметр которых должен быть от 1.2 до 1.4 см.
- После этого выполняется заливка упрочняющих стенок. Ширина бетонной ленты должна быть от 15 до 20 см.
- Когда бетон полностью застынет, опалубку полностью демонтируют.
- Поверх трубы следует засыпать все пространство смесью щебня и песка между бетонными стенками.
При создании таких типов въезда труба должна быть уложена параллельно дну канавы, т.е. быть с тем же самым уклоном. После засыпки трубы вода ни в коем случае не должна просачиваться через изготовленную насыпь.
Как сделать заезд из шпал?
Если перед въездом на участок канава достаточно широкая, то вам потребуется изготовить настил – мостик. Одним из самых быстрых и дешевых вариантов будет использованием деревянных железнодорожным шпал. Дело в том, что именно шпалы пропитывают специальными противогнилостными составами, которые к тому же дают дереву стойкость к влаге. Отметим и том, что они недостаточно прочные для передвижения загруженного грузового транспорта. Помимо этого, шпалы (особенно те, которые использовали) имеют особый запах, который становится сильнее на солнцепеке.
Дело в том, что именно шпалы пропитывают специальными противогнилостными составами, которые к тому же дают дереву стойкость к влаге. Отметим и том, что они недостаточно прочные для передвижения загруженного грузового транспорта. Помимо этого, шпалы (особенно те, которые использовали) имеют особый запах, который становится сильнее на солнцепеке.
Но в материале привлекает дешевизна и простота установки даже собственноручно. Следует учитывать, что в сезон, когда грунт будет сильно увлажняться, шпалы могут начать расходиться. Во избежание подобных случаев их требуется очень хорошо скреплять между собой.
Перекрытие ж/б плитой
Устройство въезда через канаву с выполнением перекрытия железобетонной плитой выполняется быстро, но требует больших затрат. Зато прочность данного перекрытия дает возможность заезжать любому виду транспорта. Основным недостатком является большой вес, из-за чего придется оплачивать работу крановщика. Также проблемы иногда возникают, если стенки канавы слабые и не могут выдержать массу плиты. Самым распространенным вариантом является установка опорных бетонных стенок с двух сторон. Для этого потребуется установка опалубки, после производится укладка стальной арматуры и заливка бетонным раствором. Зазор между таким видом опоры и стенками канавы следует засыпать щебнем и песком, а после уплотнить.
Самым распространенным вариантом является установка опорных бетонных стенок с двух сторон. Для этого потребуется установка опалубки, после производится укладка стальной арматуры и заливка бетонным раствором. Зазор между таким видом опоры и стенками канавы следует засыпать щебнем и песком, а после уплотнить.
Устройство въезда с уклоном
Нередко заезд на участок осложнен наличием уклона вниз или вверх. В таком случае следует исключать самопроизвольные движения машин и увеличить сцепление колес с поверхностью дороги. Самым распространенным способом решения данной проблемы является использованием принципа пандуса , максимальный наклон которого 24 градуса.
Изготовление пандуса для въезда проводится в следующем порядке:
- Землю с поверхности срежьте с формированием ступенек.
- По бокам въезд ограничен бордюрами (бетонными стенками). Для этого сделайте опалубку, установите армирующую сетку и залейте бетон.
- Между бордюрами засыпайте щебень, причем толщина его слоя должна быть от 12 до 18 см с формированием требуемого уклона и хорошим уплотнением.

- Поверхность заезда залейте бетоном, толщина должна быть не меньше 10 см.
Если есть возможность, сверху можно наложить финишное покрытие. Самым привлекательным вариантом является брусчатка из тротуарной плитки.
Порядок выполнения работ по бетонированию
Одним из самых надежных и простых способов обустройства въезда – это заливка бетоном. Таким образом вы сделаете и въезд, и площадку для парковки/стоянки. При выполнении бетонирования соблюдайте следующий порядок:
- Снимите грунт на глубину 20-30 см, а дно утрамбуйте.
- Засыпьте подушке из щебня и песка, ее толщина должна быть от 25 до 35 см (после уплотнения).
- Поверх подушки уложите готовую стальную армирующую сетку или установите армирующий слой из стальной арматуры с диаметром не меньше 1 см с укладкой в виде сетки и ячейками не больше 25 см.
- Сделайте раствор из цемента, причем его марка должна быть не ниже М300 (1 часть), песок (3 части) и щебень (4 части).

- Залейте полученным бетонным раствором с толщиной не меньше 12-15 см заезд и тщательно уплотните. Поверхность следует выровнять и проверить при помощи строительного уровня.
На поверхности бетона ни в коем случае не должно быть впадин, в которых будет скапливаться вода. Желательно сделать въезд с небольшим уклоном от центральной линии, чтобы осадочная влага стекала.
Альтернатива
Если у вас большие проблемы, можно выбрать альтернативные способы решения. При большом угле уклона придется сделать въезд по кривой траектории, что поможет постепенно уменьшать величину перепада. Если площадь перед участком не дает сделать это, то придется сделать удлиненный подъезд, который будет идти параллельно участку, а перед воротами обязательно должна быть площадка для поворота. Слишком большие неровности и канавы иногда придется обойти, если сделать въезд на участок с задней стороны участка. С фронтальной же стороны потребуется сделать удобный и небольшой мостики установить калитку для тех, кто доход до жилья, а не доезжает.
Обустройство въезда на дачный участок
Как показывает практика, личный автомобиль имеется у большего числа дачников, и для того, чтобы сделать заезд на дачный участок максимально удобным, его нужно хорошо обустроить. Нужно принять во внимание, что для того чтобы дорожка не разбивалась тяжелой техникой, ее нужно заливать в последнюю очередь, то есть только после того, как остальные строительные работы на участке уже закончены.
Какое покрытие выбрать для въезда на участок?
В данном случае, стоит разобраться, какие же существуют виды въездов на участок, и какие материалы могут понадобиться для выполнения каждого из них. Итак, условно, въезды можно разделить на два основных типа – это обычные грунтовые и с твердым покрытием. Стоит упомянуть, что заезд с жестким покрытием является более долговечным и надежным. Твердое покрытие можно разделить на:
- Асфальтированные;
- Бетонные заливные;
- Бетонные, собранные из плит;
- Деревянные;
- Выложенные из камня или тротуарной плитки;
Стоит упоминуть, что наиболее популярными считаются въезды, выполненные из бетонного или песчаного покрытия.
Как правильно залить заезд на загородный участок бетоном?
Ни для кого не секрет, что бетонное покрытие – одно из самых надежных, а срок службы такого въезда может конкурировать с долговечностью самого здания. В пользу бетонной дорожки говорит и то, что обустройство можно вполне выполнить своими силами.
Оптимальная глубина снятия слоя грунта для въезда равна примерно 25-45 сантиметрам, но перед этим важно сделать соответствующую разметку с помощью натянутого между колышками шнура. На дно подготовленной ямы расстилается дорнит, далее устанавливается деревянная опалубка. Далее следует утрамбованный слой из песка, смешанного с гравием, поверх геотекстиля, высотой около 15-25 см. Третьим слоем высотой 1-2 см заливаются бетоная подложкан. После того, как материал схватится, нужно уложить 4мм арматурную сетку. После чего все заливается бетоном до краев опалубки.
Важно отметить, что высота слоя верхнего бетона составляла минимум 10 сантиметров, поскольку при движении грузовых авто по въезду он может растрескаться. На протяжении следующих двух недель, необходимо смачивать покрытие водой. Окончательно схватится бетон примерно через один месяц.
На протяжении следующих двух недель, необходимо смачивать покрытие водой. Окончательно схватится бетон примерно через один месяц.
При выполнении въезда на участок с помощью обычного песка «корыто» делается точно так же как и при выполнении бетонного въезда, но при этом глубина котлована должна равняться не менее 50 см. Дно «корыта» также застилается дорнитом, а далее засыпается 20-сантиметровыми слоями песка, которые утрамбовываются водой.
Как правильно обустроить въезд над дренажной канавой?
Довольно часто на дачных участках, которые располагаются в низинах можно встретить дренажные канавы. В такой ситуации обустройство заезда на дачу можно выполнить несколькими способами, например:
- посредством установки деревянных шпал или железобетонных плит;
- с помощью установки жренажной трубы под въездом;
Трубу в канаве стоит укладывать на щебень. Способ установки трубы хотя и довольно удобный, но при этом может обойтись в приличную сумму.
Важно знать: в случае надобности такую трубу можно и забетонировать, что поможет сделать конструкцию более устойчивой, и предотвратит сдвиги трубы при весенних паводках.
Деревянные шпалы или железобетонные плиты достаточно просто уложить поверх дренажной канавы.
Ворота и парковка
При обустройстве въезда на загородный участок не стоит игнорировать вопрос устройства ворот и парковки, ведь для того, чтобы удобно заезжать или заходить на территорию важно заранее определить ширину не менее 3,5 метра. При этом наиболее удобно будет, если рядом с воротами или непосредственно в воротах будет калитка.
Оптимальным местом для парковки будет площадка перед воротами или же возле гаража, при этом обустройство площадки не отличается от процесса бетонирования въезда.
Обустройство въезда не отнимет у вас слишком много времени и не потребует грандиозных усилий. Наиболее удобным, экономичным и подходящим материалом считается бетон.
Наиболее удобным, экономичным и подходящим материалом считается бетон.
Заезд на участок и парковка под ключ в Москве и МО. Цены, сроки, гарантии.
На этапе строительства дачи возникает необходимость организовать заезд на участок для обеспечения движения тяжелой техники. Главная проблема, которая осложняет устройство въезда – препятствие в виде дренажной канавы, проложенной вдоль улицы. Мы поможем вам быстро решить эту проблему.
Рассчитаем нагрузку
Инженер нашей компании составит проект полного цикла работ, в котором будут учтены:
– состав грунта и ширина заезда;
– максимальный вес и интенсивность движения техники;
– расположение электроопор и других инженерных систем;
– ваши пожелания к последующему оформлению въезда.
Такой комплексный план позволяет оптимизировать работы и исключить возникновение аварийных ситуаций.
Выберем материалы
Временный технический или постоянный заезд на участок решаете вы. В первом случае мы предложим монтаж водопропускной пластиковой трубы с последующей укладкой гравийного щебня или бетонного основания на песчаную подушку.
В первом случае мы предложим монтаж водопропускной пластиковой трубы с последующей укладкой гравийного щебня или бетонного основания на песчаную подушку.
ВАЖНО: покрытие из щебня выдерживает нагрузку до 20 тонн, если въезд будет сделан технологически правильно. А на более тяжелой спецтехники заезд на стройплощадку возможен только по прочному армированному бетону.
Для организации постоянного заезда мы рекомендуем залить бетонное основание или щебень в зависимости от того, как будет в дальнейшем оформлен подъезд, парковка, дача в целом.
Назовем цены
Предварительный расчет стоимости мы произведем сразу после того, как вы свяжетесь с нами и опишете объем работы. Точную калькуляцию произведем после выезда инженера на ваш участок.
ВАЖНО: цена услуги «под ключ» всегда ниже суммарной стоимости работ от нескольких подрядчиков. Добавьте к этому двух-летнюю гарантию на каждый устроенный нами заезд на участок – сделайте вывод и звоните прямо сейчас.
*
Bыeзд зaмepщикa бecплaтный пpи уcлoвии зaключeния дoгoвopa.Правильный въезд на участок на вашей частной территории
Наша кампания ООО «Амарант» оказывает широчайший спектр услуг, а также может предложить вам оформление въездной площадки на вашей частной территории. Вход на дачный участок или во двор частного дома – это важный элемент, гармонично сочетающийся с общим пространством на вашей «земле». Место около калитки или ворот нужно правильно оформить и рационально продумать. От удобства расположения, а также от практичности и качества самого заезда будет зависеть легкость использования и комфорт, как для пешеходов, так и для автомобилей, которые возможно будут заезжать на ваш участок.
Подготовительные работы
В момент планирования въездной зоны стоит продумать площадь будущего парковочного места, ведь ваш автомобиль должен беспрепятственно проникать на территорию дачного участка или во двор частного дома. Выберите форму парковки, учтите схему заезда в гараж, а также подход к крыльцу дома. Парковочное место чаще всего размещают либо перед самим гаражом, либо сразу за калиткой (воротами).
Выберите форму парковки, учтите схему заезда в гараж, а также подход к крыльцу дома. Парковочное место чаще всего размещают либо перед самим гаражом, либо сразу за калиткой (воротами).
Специалисты нашей компании ООО «Амарант» с радостью помогут вам правильно спланировать въезд на участок. Квалифицированные мастера, учитывая особенности вашей частной территории, создадут дизайнерский архитектурный макет, заготовку, будущий проект. После консультации с нашими специалистами вы сможете сделать правильный выбор.
Рекомендации
Одним немаловажным фактором и обязательным элементом во въезде на участок выступает покрытие, площадка, где будет располагаться транспортное средство. Важно чтобы основа была изготовлена из прочного и долго служащего материала. Бетон сегодня выступает самым эффективным решением задач связанных с благоустройством заезда. Важно учитывать габариты собственного автомобиля, а также следовать минимальным показателям. Ширина проезда должна быть более 3. 5 метра. Под каждое личное транспортное средство нужно выделить участок по размерам на метр превышающий габариты самого агрегата.
5 метра. Под каждое личное транспортное средство нужно выделить участок по размерам на метр превышающий габариты самого агрегата.
Бетонная площадка оформляется с учетом особых требований и правил. Изначально выполняется точная планировка на поверхности грунта. При необходимости производится уплотнение верхнего слоя. Гравийно-песчаная подушка служит своеобразным дренажем под самой площадкой. После того как основа подготовлена нужно залить опалубку с элементами специального армирования. Для работы наша компания использует только заводской качественный бетон. Укладка материала выполняется с учетом правильного вибрирования и заглаживания. После того как площадка будет залита необходимо обеспечить полноценный уход за твердеющей бетонной смесью.
А также следует помнить, что для того чтобы защитить ваш автомобиль от негативных природных факторов, таких как солнце и дождь необходимо соорудить навес. Наша компания ООО «Амарант» поможет вам обустроить свою территорию так, чтобы въездная площадка была безопасной и надежной. Мы работаем с таким качественным материалом как профнастил и поликарбонат. Именно такие изделия идеально подходят для навесов и крыш.
Мы работаем с таким качественным материалом как профнастил и поликарбонат. Именно такие изделия идеально подходят для навесов и крыш.
Как сделать въезд/подъезд на участок?
Строительство коттеджа, требует привлечение на стройплощадку не только рабочей силы, но и спецтехники. Если вы легко добрались на собственном автомобиле до вновь приобретенного участка, даже заехали на него без проблем, это еще не означает, что подъезд у вас оборудован, и построить современный дом проблем не будет. Будут проблемы, поскольку приехали то вы на легковом автомобиле, а землю, стройматериалы будете завозить КамАЗами.
Возможно, что в планах у вас бетономешалка и бетононасос, строительный кран и многое другое. А это тяжелая техника, которой необходимо добраться до участка и заехать на него. В лучшем случае такая техника просто не проедет, в худшем – порушив дренажную канаву, ворота и забор, она прочно увязнет, а это дополнительное финансовое бремя для вас.
Как построить дом на участке недорого? Обеспечить подъезд на участок строительной технике
Обеспечить подъезд обязаны вы. К тому же — построить дом на участке, с привлечением тяжелой техники зачастую означает построить дом своей мечты со значительной экономией. Вам не придется нанимать рабочих для переноса грунта от дороги на участок, таким же образом ваши материалы не будут свалены у забора. Бетономешалка с бетононасосом сократит сроки заливки фундамента. Оплачивать прогон, вызов машин приходится по километражу, поэтому проще все завозить большими партиями. Утепление эковатой можно выполнить за один день лишь используя специальную технику. Вручную утепление затянется на недели. Качество монтажа эковаты под давлением совершенно другое, чем при ручной укладке. Вполне вероятно, что через несколько лет вы решите, что стоило построить дом с бассейном и придется рыть котлован, заказывать бетон и стройка вновь зашумит на вашем участке.
К тому же — построить дом на участке, с привлечением тяжелой техники зачастую означает построить дом своей мечты со значительной экономией. Вам не придется нанимать рабочих для переноса грунта от дороги на участок, таким же образом ваши материалы не будут свалены у забора. Бетономешалка с бетононасосом сократит сроки заливки фундамента. Оплачивать прогон, вызов машин приходится по километражу, поэтому проще все завозить большими партиями. Утепление эковатой можно выполнить за один день лишь используя специальную технику. Вручную утепление затянется на недели. Качество монтажа эковаты под давлением совершенно другое, чем при ручной укладке. Вполне вероятно, что через несколько лет вы решите, что стоило построить дом с бассейном и придется рыть котлован, заказывать бетон и стройка вновь зашумит на вашем участке.
Ширина въезда на участок и длина дренажной трубы должны быть равными
Итак, надежный подъезд необходим! Первым делом определяемся с шириной въезда на участок. Радиус поворота с дороги к участку начальная точка отсчета. Если дорога узкая, то практика показывает — минимальная ширина въезда должна быть четыре метра, иначе остается риск, что техника снесет все ворота и столбы. Обязательная канава по границам нарезанных участков параллельно дороге – поверхностный дренаж, это дополнительная сложность. Просто засыпать ее нельзя – необходимо закладывать дренажную трубу шириной равной ширине въезда, чтобы не нарушить всю дренажную систему и не утонуть весной самим и не утопить соседей. Трубы закладываются из разных материалов:
Радиус поворота с дороги к участку начальная точка отсчета. Если дорога узкая, то практика показывает — минимальная ширина въезда должна быть четыре метра, иначе остается риск, что техника снесет все ворота и столбы. Обязательная канава по границам нарезанных участков параллельно дороге – поверхностный дренаж, это дополнительная сложность. Просто засыпать ее нельзя – необходимо закладывать дренажную трубу шириной равной ширине въезда, чтобы не нарушить всю дренажную систему и не утонуть весной самим и не утопить соседей. Трубы закладываются из разных материалов:
- Бетонные;
- асбесцементные;
- толстостенные металлические
Получают применение и полимерные трубы из особо прочного пластика. Дно канавы очищается. Выравнивается. Трубу укладывают на подушку из гравия и засыпают щебенкой мелких фракций и песком. Для лучшей фиксации можно забетонировать по бокам.
Желательно использовать гранитную щебенку, а не белую – известковую. Это исключит размягчение известковых пород. Дороже, но долговечнее. Сразу оговоримся, что въезд на участок может вылиться в солидную сумму, но вполне вероятно, что вам повезло и дорога широкая и грунт твердый. В этом случае вас минет такая процедура, как снятия слоя мягкого грунта. На мягком грунте не спасет и гравийная подушка, которая и будет основанием въезда. Засыпая площадку въезда, следует учитывать, что она обязательно промнется под колесами тяжелых автомобилей. Поэтому никакая ручная утрамбовка здесь не годится. Утрамбовывать нужно катком, трактором, с учетом обязательного оседания, т. е. «с верхом». Некоторые излишки гравия можно приберечь, для реставрации подъезда после окончания строительства.
Дороже, но долговечнее. Сразу оговоримся, что въезд на участок может вылиться в солидную сумму, но вполне вероятно, что вам повезло и дорога широкая и грунт твердый. В этом случае вас минет такая процедура, как снятия слоя мягкого грунта. На мягком грунте не спасет и гравийная подушка, которая и будет основанием въезда. Засыпая площадку въезда, следует учитывать, что она обязательно промнется под колесами тяжелых автомобилей. Поэтому никакая ручная утрамбовка здесь не годится. Утрамбовывать нужно катком, трактором, с учетом обязательного оседания, т. е. «с верхом». Некоторые излишки гравия можно приберечь, для реставрации подъезда после окончания строительства.
Когда придет время уже облагораживать участок, дорожки, то и въезд можно вымостить плиткой, выложить декоративным камнем, зацементировать, забетонировать. Ну а строительство требует надежный подъезд. Украшения будут потом. Сложно? Но ведь не обязательно все делать самим. Наша строительная компания, прекрасно ориентируясь на строительном рынке, может выполнить и организовать любые строительные работы, с привлечением техники, рабочих по вполне приемлемым ценам с хорошей репутацией. Консультации по телефону 8 (812) 9999812, звонок можно заказать на удобное время или воспользоваться формой обратной связи.
Сложно? Но ведь не обязательно все делать самим. Наша строительная компания, прекрасно ориентируясь на строительном рынке, может выполнить и организовать любые строительные работы, с привлечением техники, рабочих по вполне приемлемым ценам с хорошей репутацией. Консультации по телефону 8 (812) 9999812, звонок можно заказать на удобное время или воспользоваться формой обратной связи.
Заезд на участок через канаву
Хотите заказать заезд на участок в Москве или МО? ООО «Фундамент-Монолит» выполнит весь комплекс работ под ключ. Благодаря отработанным технологиям и многолетнему опыту специалисты проведут все необходимые мероприятия в короткие сроки.
Если у вас есть коттедж, дача или приусадебный участок, вам может потребоваться заезд. Даже при отсутствии собственного транспорта такая площадка сделает более удобным подъезд, что упростит, например, процесс выгрузки и разгрузки различных габаритных или тяжелых грузов — стройматериалов, мебели, дров и пр.
Важно правильно организовать заезд на территорию, чтобы в дальнейшем отсутствовала необходимость постоянного ремонта, ведь на этот отрезок будет оказываться значительная нагрузка. Красиво оформленный подъездной путь — это и своеобразная визитная карточка, которая характеризует собственника домовладения.
Рассчитать стоимостьО стоимости работ
Наши работы:
Как дешево устроить заезд на участок?
Если экономия средств в приоритете, предлагаем обратить внимание на бетонное покрытие. Оно отличается высокой надежностью и долговечностью в эксплуатации. Это бюджетное решение привлекает многих заказчиков, так как отличается меньшей ценой в сравнении с устройством асфальтового заезда или укладкой тротуарной плитки.
Этапы проведения работ
- Подготовка места под площадку и устройство «подушки». На этой стадии выполняется разметка, точно выбираются границы заезда.
- Установка маяков и опалубки. Все работы производятся под уровень для формирования ровной поверхности.

- Армирование основания. На песчаную подушку и в опалубку укладывается металлический каркас для усиления всех частей заезда.
- Приготовление раствора. Производится подготовка бетонной смеси, точно соблюдаются пропорции всех компонентов для обеспечения прочности готовой конструкции.
- Процесс заливки. Раствор подается в опалубки и выравнивается по уровню.
После устройства заезда на участок площадку накрывают пленкой, чтобы избежать испарения воды и появления трещин. Если работы производятся летом, необходимо дополнительно увлажнять поверхность. Через несколько дней, после схватывания раствора, следует зачистить неровности, бугорки с помощью специального инструмента. Затем следует выдержать период окончательного твердения бетона.
Трубы которые мы используем при строительстве заезда на участок:
Где мы строим:
Мы производим строительство через канаву, во всех районах Московской области: Истринском, Клинском, Солнечногорском, Дмитровском, Пушкинском, Мытищинском, Раменском, Домодедовском, Ступинском, Серпуховском, Чеховском, Подольском, Наро-фоминском, Одинцовском, Можайском, Шаховском, Волоколамском и других.![]()
Почему заезд на участок под ключ выгодно заказать у нас?
- Мы выполняем проектирование и подбираем раствор для конкретных условий эксплуатации.
- Все необходимые материалы, инструменты и оборудование доставляются на объект.
- Заказчику не нужно постоянно присутствовать на территории — достаточно оформить заказ и принять работу.
- Мы предоставляем гарантии на весь комплекс услуг и четко выполняем взятые обязательства.
Зимнее строительство
Было — стало
Было — стало
Вас интересует цена устройства въезда и другая информация об этой услуге? Свяжитесь с нами и узнайте, как быстро и по какой стоимости мы сможем сделать заезд на участок. А так же Вы можете прислать нам фотографии Вашей дренажной траншеи и свои пожелания по устройству будущего заезда на участок для расчета стоимости на сайт (любым для вас удобным способом) или по Whatsapp 8(926) 355 11 45. ТЕЛЕФОН ДЛЯ СВЯЗИ, ПО ВОПРОСАМ СТРОИТЕЛЬСТВА ЗАЕЗДОВ НА УЧАСТОК И ПЛОЩАДОК ДЛЯ СТОЯНКИ А/М. 8(926) 355 11 45
8(926) 355 11 45
Часто, совместно с устройством заезда на участок, у нас заказывают:
Заказать услугу «Заезд на участок» под ключ Вы можете по телефону или через форму обратной связи на нашем сайте.
25+ вещей, которые нужно проверить перед запуском вашего сайта
Вы готовитесь к запуску своего сайта WordPress? Чтобы помочь ему добиться успеха, мы создали этот удобный контрольный список запуска веб-сайтов, чтобы обеспечить плавный запуск, когда вы сделаете свой сайт общедоступным.
Мы охватим все, от корректуры до тестирования производительности. И хотя некоторые из этих советов могут показаться немного простыми, в этом-то и дело! Мы хотим помочь вам убедиться, что вы случайно не упустили какой-то небольшой, но важный аспект своего веб-сайта.
Для этого выделите несколько минут и запустите свой веб-сайт через этот список…
Контрольный список запуска веб-сайта из 25 пунктов
1. Проверьте наличие мелких ошибок
Не допускайте опечатки на ключевой странице. Потратьте несколько минут и вернитесь и вычитайте как можно больше контента. Также поищите другие небольшие проблемы с аудиофайлами, видео или фиктивным текстом:
Потратьте несколько минут и вернитесь и вычитайте как можно больше контента. Также поищите другие небольшие проблемы с аудиофайлами, видео или фиктивным текстом:
- Контент должен быть легко читаемым — размер шрифта, короткие предложения, маркеры, много пустого пространства
- Изображения должны быть оптимизированы, правильно помечены и иметь замещающий текст
- Аудио и видео файлы должны работать правильно
2.Убедитесь, что у вас есть контактная страница
Страница контактов не только позволяет посетителям связаться с вами, но и повышает доверие к вашему веб-сайту. Узнайте, как добавить его на свой сайт, в этом посте.
3. Проверьте удобство использования своего сайта
Убедитесь, что все функциональные аспекты веб-сайта работают должным образом. Удобство использования важно как для конверсий, так и для общего SEO. Самое главное, вам нужно смотреть на каждый элемент вашего сайта так же, как и на посетителя.
- Убедитесь, что изображения оптимизированы для скорости
- В частности, протестируйте все формы призыва к действию и контактные формы
- На многопользовательском сайте проверьте процедуру входа, роли и учетные данные
- Оцените общий опыт глазами пользователя, потребляющего контент на веб-сайте
- Если вы установили автоответчики, убедитесь, что они отвечают так, как вы планировали.

- Если ваш веб-сайт собирается принимать платежи, выполните тестовый запуск каждого шага в процессе покупки / оплаты, включая перенаправление успешной страницы.Сюда входят загрузки, регистрации, функции корзины покупок, обработка платежей, уведомления по электронной почте, кнопки и ссылки
4. Убедитесь, что ваша навигация работает
Посетители ни в коем случае не должны быть уверены, какую кнопку нажать на вашем веб-сайте. Кроме того, ваш поиск по сайту должен работать плавно и точно. Попробуйте перемещаться по разным частям вашего сайта, как это сделал бы случайный посетитель.
Прочтите этот пост, чтобы узнать, как создать отличную структуру навигации.
5. Проверка на удобство использования для мобильных устройств
Тестирование на совместимость с мобильными устройствами теперь является неотъемлемой частью контрольного списка запуска любого веб-сайта, поскольку Google уделяет особое внимание индексации с ориентацией на мобильные устройства. Следовательно, ваш веб-сайт должен быть удобен для мобильных устройств и таким же функциональным и приятным для мобильных устройств, как и для настольных компьютеров.
Следовательно, ваш веб-сайт должен быть удобен для мобильных устройств и таким же функциональным и приятным для мобильных устройств, как и для настольных компьютеров.
Другими словами, текст должен быть легко читаемым на мобильных устройствах, контент должен быть одинаковым в обеих версиях вашего веб-сайта, навигация должна быть простой, кнопки должны иметь правильный интервал и т. Д.
К счастью, вы можете использовать собственный инструмент Google, Mobile-Friendly Test, чтобы проверить эти аспекты.
6. Проверьте совместимость браузера.
Недостаточно просматривать сайт только в браузере. Кроме того, вам нужно увидеть, как он отображается в разных версиях основных браузеров. Как минимум, вам нужно будет протестировать его в Chrome, Firefox и Safari.
Опять же, для этой цели вы найдете бесплатные инструменты, например Browsershots.Он использует несколько компьютеров в разных местах для открытия вашего веб-сайта в разных браузерах. Затем он делает снимки экрана ваших веб-страниц в разных браузерах и загружает их на центральный выделенный сервер для вашего просмотра.
Затем он делает снимки экрана ваших веб-страниц в разных браузерах и загружает их на центральный выделенный сервер для вашего просмотра.
7. Запустите тестирование совместимости
Иногда может случиться так, что плагины плохо работают друг с другом. Поэтому рекомендуется запустить тест на совместимость с помощью таких плагинов, как PHP Compatibility Checker. Это позволяет избежать сбоев, связанных с конфликтами обновлений плагинов, тем или WordPress.
8. Будьте готовы к ошибкам 404
Конечно, на новом веб-сайте ошибки 404 маловероятны. Тем не менее, посетитель может опечататься или каким-то образом получить сообщение об ошибке «Страница не найдена». Просто чтобы не потерять этого посетителя, а также для удобства пользователей создайте собственную страницу 404.
Мало того, вы можете настроить оповещения по электронной почте, чтобы отслеживать ошибки 404 с момента запуска вашего сайта и исправлять их как можно раньше.
9. Убедитесь, что URL-адреса верны.

Часто, когда сайт перемещается из промежуточной области в рабочую, необходимо изменить все URL-адреса.Обязательно дважды проверьте правильность всех URL-адресов в действующей версии вашего сайта, прежде чем переходить к контрольному списку запуска веб-сайта.
10. Убедитесь, что у вас есть четкие призывы к действию.
Это одна из проверок, которую вы не можете позволить себе игнорировать — убедитесь, что на сайте есть четко определенные элементы призыва к действию. Призыв к действию помогает направить посетителей в самые важные места. Или они могут помочь вам создать список рассылки, если это ваша цель.
11. Установите и настройте плагин SEO
Установите плагин Yoast SEO или любой другой плагин SEO для оптимизации для SEO.Убедитесь, что каждая страница имеет уникальный заголовок, мета-описание и оптимизирована для использования ключевых слов. Узнайте больше об основах SEO для WordPress здесь.
12. Настройте постоянные ссылки
Использование постоянных ссылок, которые описывают содержимое каждой страницы, упрощает их запоминание, делает их более удобными и удобными для SEO. Узнайте больше о том, как настроить постоянные ссылки в этом посте.
Узнайте больше о том, как настроить постоянные ссылки в этом посте.
13. Проверьте свои XML-карты сайта / HTML-карты сайта
Большинство плагинов SEO обычно создают для вас карту сайта автоматически, но вы должны дважды проверить, что она:
- Действительно существует.
- Работает правильно и включает все необходимое содержимое.
14. Проверьте свой файл robots.txt
Файл robots.txt также помогает поисковым системам более эффективно сканировать ваш сайт. Вы можете узнать больше об этом в руководстве Google по этому вопросу, а у нас есть статья о том, как оптимизировать файл robots.txt на вашем сайте WordPress.
15. Тест на совместимость с AMP
Если вы используете проект Google AMP для ускорения работы вашего сайта для мобильных посетителей, подключитесь к мобильному устройству или инструменту AMP-тестера и убедитесь, что все работает правильно.
16. Протестируйте интеграцию с социальными сетями
Попробуйте свои значки социальных сетей, чтобы убедиться, что они работают должным образом. Они ссылаются на нужные страницы? У вас установлены нужные кнопки? Правильно ли работает функция «поделиться», если вы ее используете?
Они ссылаются на нужные страницы? У вас установлены нужные кнопки? Правильно ли работает функция «поделиться», если вы ее используете?
17. Проверьте доступность своего сайта
Специальные возможности — это обеспечение того, чтобы ваш сайт был доступен для использования всем, , даже людям с ограниченными возможностями. Узнайте больше о доступности WordPress.
18.Поставьте резервную копию на место
Непосредственно перед запуском своего веб-сайта обязательно установите подходящее решение для резервного копирования и протестируйте его, прежде чем нажимать кнопку запуска. Это может избавить вас от головной боли и бессонных ночей, если что-то случится с вашим сайтом после запуска.
19. Защитите свой сайт
Точно так же вы действительно должны серьезно относиться к безопасности с самого начала. В частности, область администратора должна быть максимально защищена, чтобы предотвратить проникновение злонамеренных ботов и хакеров.
20. Подтвердите свой SSL
Знаете ли вы, что ваш веб-сайт рискует быть отмеченным как «Небезопасный», если у него нет сертификата SSL? Наш предыдущий пост может помочь вам добавить сертификат SSL на ваш сайт. Кроме того, вы можете использовать бесплатные онлайн-средства проверки, чтобы узнать, не хватает ли чего-либо в вашем сертификате.
21. Не допускайте спама
Из-за популярности WordPress при прохождении любого контрольного списка запуска веб-сайта необходимо убедиться, что у вас есть решение для защиты от спама.Это упрощает управление комментариями и делает ваш сайт безопаснее.
23. Обновите часовой пояс
Все запланированные действия и плагины зависят от времени, поддерживаемого вашим WordPress. Поэтому важно правильно настроить часовой пояс на вашем сайте WordPress. Вы можете сделать это, перейдя в настройки -> Общие и ища раскрывающийся список Часовой пояс .
24. Позаботьтесь о скучных юридических делах
Действительно, это самая скучная часть контрольного списка запуска нашего сайта. Однако это необходимо, если вы не хотите вдаваться в юридические вопросы позже.
Однако это необходимо, если вы не хотите вдаваться в юридические вопросы позже.
- Позаботьтесь о наличии необходимых лицензий на изображения, шрифты, плагины и т. Д.
- Рассмотрите возможность включения «Условий использования», чтобы подробно объяснить свои услуги. Условия использования Auto и Политика конфиденциальности помогут вам начать работу с этим .
- Если ваш веб-сайт является интернет-магазином или каким-либо образом связан с деньгами, вам следует добавить подробный раздел «Положения и условия».
- Если вы собираете данные, пользователям будет комфортно, если ваша Политика конфиденциальности заверяет их, что их личные данные находятся в надежных руках.Также необходимо соблюдение GDPR (Общие правила защиты данных).
- Предупреждение о файлах cookie является юридическим требованием во многих юрисдикциях, поэтому постарайтесь включить одно предупреждение.
- Ознакомьтесь с законодательными требованиями в разных регионах для проверки возраста, требований согласия, обработки кредитных карт и многого другого.

25. Удалите ненужные плагины
Наконец, вы должны проверить свою панель управления на наличие плагинов, которые больше не нужны, и удалить их, чтобы сохранить стройный и эффективный сайт WordPress.При создании сайта вы могли установить плагины, которые в итоге не использовали. Избавьтесь от всех, готовясь к старту!
Подведение итогов
Этот контрольный список запуска веб-сайта является достаточно полным, но ни в коем случае не исчерпывающим. Почему это?
Потому что, как только вы закончите этот контрольный список запуска веб-сайта и сделаете свой сайт работоспособным, сразу после запуска веб-сайта вам нужно будет сделать множество вещей!
Есть еще советы? Сообщите нам о них в комментариях!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость . Это факт. Почему? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и в конечном итоге конвертируются.Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Это факт. Почему? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и в конечном итоге конвертируются.Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее. Мы уже подробно рассмотрели это в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, а именно: некорректное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения.Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ для запуска теста скорости веб-сайта , а также некоторые инструменты, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед тем, как запустить тест скорости, вы должны проверить, есть ли у вас две следующие вещи, уже настроенные и запущенные на вашем сайте WordPress:
- Кэширование
- Сеть доставки контента
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру.А если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала, , а затем запустите тесты скорости.
1. Настройте кэширование
Если вы являетесь клиентом Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать не нужно ничего. Однако помните, что кэширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кэширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Чтобы включить кэширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено. Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включение сети доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать WordPress CDN.В 99,9% сценариев это будет иметь огромное влияние на скорость вашего сайта. В зависимости от расположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы видели, что CDN сократил время загрузки более чем на 50%!
Если вы клиент Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга. Вы можете включить Kinsta CDN в два простых шага.
Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN развернется автоматически, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете или заинтересованы в Cloudflare, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках. Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кэширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress. Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете посмотреть полный список ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете посмотреть полный список ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения теста скорости имеет значение
Практически каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет большое значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress. TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к центру обработки данных, так и из другого места. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, соответствует выбранному вами месту .
Вы должны тестировать несколько раз
В этой статье мы не будем углубляться в кеширование, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с вашего хоста WordPress или плагина, так и с вашего CDN).
Большая проблема в том, что многие пользователи, как правило, запускают тест скорости только один раз. , контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или мультимедиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta. Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache .Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Kinsta CDN запрашивает ниже, которые аналогичны. Найдите заголовок под названием x-cache . Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может немного отличаться в зависимости от вашего провайдера CDN. Например, когда вы используете Cloudflare, HTTP-заголовок называется cf-cache-status .
Анализ скорости веб-сайта
Для правильного тестирования скорости вам необходимо видеть, что все загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже). Этот обычно требует многократного выполнения теста скорости . Мы обнаружили, что два или три обычно являются магическим числом. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут).Так что, возможно, вам придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу. Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после, сайт, который полностью загружался из кеша, был более чем на 50% быстрее .И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д. Устранение неполадок — это проблема на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством по изменению шрифта в WordPress.
А теперь пора познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать. Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — хорошая цель. Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас- Пингдом
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- Y Медленная
- Инструменты разработчика Chrome
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- Новая реликвия
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — выбрать один инструмент и придерживаться его .У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик тенденций для веб-мастеров из Google, хорошо подводит итог.
У каждого инструмента есть набор различных показателей, но каждый показатель сам по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них самый близкий, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная благодаря бесплатному инструменту тестирования скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам различные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что он очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости.Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальная оценка. Опять же, это полезно для определения « быстрых побед, », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не зацикливайтесь на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, проведенных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
Google с 2010 года заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Рейтинг PageSpeed составляет от 0 до 100 баллов и основан на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушаться к рекомендациям Google.Мы также проходные о том, как исправить это упорное предупреждение кэширования рычагов браузера.
3. Инструмент проверки скорости веб-сайта Google для мобильных устройств
По данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и ориентирован больше на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на вашу электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть невозможна даже во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет почти невозможное время, пытаясь достичь идеального результата. Что совершенно нормально. И уж точно не по вине разработчика.
4. Скорость сайта Google Analytics
Google Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию через фрагмент кода, включенный в веб-страницу. В их отчетах о скорости сайта измеряется три аспекта задержки:
- Время загрузки страницы для выборки просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Насколько быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
Тайминги скорости сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, поскольку мы обнаружили, что данные не всегда являются точными или четким отображением того, что на самом деле происходит на сайте.Почему? потому что он собирается на основе случайной выборки данных.
Джо прекрасно описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, объединяя производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструментKeyCDN для проверки скорости веб-сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.В подробном отчете представлен подробный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP. запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайта, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент проверки скорости веб-сайта для получения 5 бесплатных отчетов в месяц, за вычетом нескольких дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
- Политика кеширования
- Кол-во запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке.Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с помощью clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчет об испытаниях скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт рассчитывает размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, скрипт предлагает советы, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях соединения. Если вам нужны подробные данные, анализатор веб-страниц разберет их для вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ждите поддержки HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными подробностями, которые стоит проверить.После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться, чтобы сделать самые большие шаги вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для проверки скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Инструменты разработчика Chrome
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. У него есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключать кеш, регулировать сетевые соединения, делать снимки экрана с рендерингом страниц и диагностировать медленный TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализирующий последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает по-настоящему глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы нагрузки и воздействия
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, сделанные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, рассмотрите возможность перехода на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей.Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия Зоны
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который появился недавно. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на настольном ПК в 9 различных регионах. Вы также можете просмотреть свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местонахождении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
Вdotcom-monitor есть много бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
15.Новая Реликвия
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем то, что предоставляют вышеперечисленные инструменты, вы захотите инвестировать в него.
Новая реликвия
На самом деле мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, и это их продукты для мониторинга приложений и синтетические продукты.
Время транзакции New Relic в сети
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может быть причиной проблемы. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, обеспечивающим наилучшую поддержку наших клиентов WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
Если молниеносный сайт является вашим приоритетом — так и должно быть! — убедитесь, что вы используете хотя бы один из этих инструментов для количественной оценки стратегии оптимизации скорости.К настоящему времени должно быть предельно ясно: скорость веб-сайта — важная составляющая любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости веб-сайта? Делитесь ими в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Как проверить, работает ли Google Analytics (7 проверенных способов)
Вы не уверены, что Google Analytics работает на вашем сайте? Или, возможно, вы не уверены, что данные, отслеживаемые Google Analytics, точны?
Google Analytics — это мощный инструмент, который поможет вам измерить эффективность вашего сайта и получить много полезной информации о ваших посетителях.
Но если он настроен неправильно, вы не сможете собирать данные для принятия решений.Поэтому важно убедиться, что Google Analytics работает правильно.
В этой статье мы объясним, как проверить, работает ли Google Analytics, используя эти 7 проверенных способов. Приступим…
Видеоурок
Вы также можете ознакомиться с нашими письменными советами, чтобы узнать, работает ли Google Analytics.
1. Проверка веб-трафика в режиме реального времени
Когда вы впервые настраиваете Google Analytics, обычно требуется от 24 до 48 часов, чтобы показать посещаемость вашего сайта.Но если вы посмотрите отчеты в реальном времени, вы можете увидеть, правильно ли работает Analytics или нет.
Это самый простой и быстрый способ проверить, правильно ли вы настроили Google Analytics. А если вы используете MonsterInsights, лучший плагин WordPress для Google Analytics, вы можете просматривать отчеты в реальном времени на своей панели инструментов.
Just to go Insights » Reports и щелкните вкладку Real-Time . Теперь, если вы видите, что на вашем сайте есть активные пользователи, это означает, что Google Analytics отслеживает ваших посетителей.
2. Избегайте дублирования кодов отслеживания с помощью проверок работоспособности сайта
Хотя отчет в реальном времени в Google Analytics сообщает вам, установлен ли код отслеживания на вашем сайте, он не дает вам представления о том, отслеживает ли Google Analytics ваши посещения дважды.
С MonsterInsights вы можете легко избежать двойного отслеживания посещений вашего сайта WordPress. Это упрощает настройку Google Analytics и гарантирует отсутствие повторяющегося кода отслеживания путем добавления проверок работоспособности сайта.
Чтобы просмотреть их, перейдите в панель управления веб-сайта WordPress, затем перейдите в раздел «Инструменты » »Состояние сайта . Затем нажмите Пройденные тесты и прокрутите вниз, чтобы увидеть проверку работоспособности, в которой говорится, что код отслеживания выводится правильно.
Это означает, что на вашем веб-сайте нет повторяющихся кодов отслеживания, и Google Analytics правильно отслеживает ваш трафик.
3. Просмотр кода отслеживания Google Analytics в исходном коде
Еще один простой способ проверить, работает ли Google Analytics на вашем веб-сайте, — это просмотреть исходный код вашего сайта и найти код отслеживания.
Для начала вы можете использовать сочетание клавиш для просмотра исходного кода вашего сайта. Если вы работаете в Windows или Linux, нажмите Ctrl + U , чтобы просмотреть исходный код. Если вы работаете на Mac, нажмите Command + U .
Или же вы можете щелкнуть правой кнопкой мыши в любом месте страницы и выбрать опцию Просмотреть исходный код страницы . Формулировка может немного отличаться в зависимости от вашего браузера.
Вот как будет выглядеть ваш код отслеживания Google Analytics, если вы используете аналитику.js:
А вот как будет выглядеть код Google Analytics, если вы используете gtag.js:
Если вы видите этот код на своем веб-сайте, это означает, что Google Analytics правильно настроен и отслеживает ваших посетителей. А если вы не видите этого кода, значит, на вашем веб-сайте нет Google Analytics.
4. Используйте расширение Chrome Tag Assistant
Следующий метод — использовать расширение Chrome Tag Assistant (от Google). Перейдите по ссылке в браузере Chrome и загрузите расширение, нажав Добавить в Chrome .Затем нажмите Добавить расширение во всплывающем окне.
Теперь вы увидите значок Tag Assistant (от Google) на панели расширений вместе с другими расширениями. Нажмите на нее и выберите Готово .
Теперь перейдите на свой веб-сайт и снова щелкните значок расширения. Затем нажмите Включить.
Теперь обновите страницу. Если код Google Analytics установлен правильно, вы увидите свой идентификатор отслеживания при нажатии на значок расширения.
5. Использование отладчика Google Analytics
Вы также можете проверить код отслеживания Google Analytics с помощью другого популярного расширения Chrome, Google Analytics Debugger. Кроме того, вы можете следовать нашему руководству, чтобы включить режим отладки с помощью плагина MonsterInsights без установки какого-либо расширения Chrome.
Чтобы использовать расширение, перейдите в отладчик Google Analytics. Затем нажмите Добавить в Chrome .
Вы можете включить режим отладки Analytics, щелкнув значок расширения на панели расширений.
После включения перейдите на свой сайт. Затем щелкните правой кнопкой мыши и выберите Проверить .
Теперь щелкните вкладку консоли, чтобы просмотреть свой идентификатор отслеживания.
6. Получите точные данные, исключив роли пользователей из отслеживания
Теперь, когда вы знаете, как проверить, правильно ли работает отслеживание на вашем веб-сайте WordPress, вам также следует убедиться, что вы не искажаете данные Google Analytics.
Если вы используете MonsterInsights, вы можете легко исключить различные роли пользователей из отслеживания в Google Analytics.Таким образом, они не будут отслеживаться несколько раз и испортят ваши данные.
Чтобы исключить пользователей из отслеживания, просто перейдите на страницу Insights »Настройки , а затем щелкните вкладку Advanced . Затем прокрутите вниз до Исключить эти роли пользователей из отслеживания и добавьте роли пользователей, которые вы не хотите отслеживать в Google Analytics.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как запретить Google Analytics отслеживать зарегистрированных пользователей в WordPress.
7.Прекратить отслеживание пользователей с правами администратора по умолчанию
Еще один способ получения точных отчетов — запретить администраторам искажать ваши данные. В Google Analytics вам придется вручную редактировать настройки, чтобы исключить администраторов из вашего отслеживания.
Но MonsterInsights по умолчанию не отслеживает клики и посещения администратора и показывает всплывающее сообщение на панели инструментов WordPress. Таким образом, всякий раз, когда вы входите в систему, вы знаете, что вас не отслеживают.
В результате вы можете вносить различные изменения в свой веб-сайт и оптимизировать веб-страницы, не опасаясь, что вас засчитают в качестве пользователя в Google Analytics.
И все!
Мы надеемся, что эта статья помогла вам узнать, как проверить, работает ли Google Analytics на вашем сайте. Теперь, если вы создаете список рассылки на своем сайте, вы можете отслеживать конверсии ваших форм WordPress.
Не забудьте подписаться на нашу рассылку новостей и подписаться на нас в Twitter и Facebook, чтобы получать больше уроков по Google Analytics.
Правильно ли настроена Оптимизация на вашем сайте? Позвольте нам дважды проверить для вас.
Google Optimize помогает компаниям определить, какой веб-сайт лучше всего подходит для их клиентов.Благодаря простым в использовании возможностям A / B-тестирования маркетологи могут использовать Оптимизацию для создания и запуска теста за считанные минуты — и управлять всем процессом самостоятельно.
A / B-тестирование с такими инструментами, как Оптимизация результатов. В недавнем опросе 72% маркетологов сочли A / B-тестирование очень ценным методом повышения коэффициента конверсии.
Но мы слышали от компаний, что, хотя тестирование в Оптимизации — это просто, настройка может быть проще.
Хорошие новости. Мы представляем новую функцию, которая помогает убедиться, что Оптимизация настроена и работает должным образом.
Позвольте Optimize перепроверить ваш код
С помощью диагностики установки Optimize будет автоматически предупреждать и сообщать вам о потенциальных проблемах с кодом оптимизации каждый раз, когда вы создаете тест. Вы сразу увидите, правильно ли настроена оптимизация и готовы ли вы провести тест.
Допустим, вы создали новую страницу на своем сайте, но забыли добавить код оптимизации. Позже, когда вы создадите тест для этой страницы, Оптимизация сообщит вам, что необходимый код не установлен.У вас будет возможность исправить проблему, а затем запустить тест. Двигаясь вперед, вы можете быть уверены, что неверная настройка не повлияет на результаты ваших тестов.
Optimize также предупредит вас о других проблемах, в том числе о том, что код Google Analytics не установлен на странице или установлена старая версия кода Analytics. Затем вы можете внести изменения, чтобы убедиться, что вы сможете измерить эффективность своего эксперимента. Узнать больше.
Попробуйте сами
Ведущие компании сегодня пробуют свой путь к успеху.Они ценят данные, а не мнения. Они постоянно учатся — даже на неудачах и ошибках. И они используют свои выводы, чтобы улучшить качество обслуживания клиентов.
Независимо от того, большой ли ваш бизнес, маленький или что-то среднее, вы можете последовать их примеру. Попробуйте Оптимизацию сейчас и будьте готовы получить глубокую информацию о своих клиентах, чтобы вы могли улучшить их работу в Интернете, как никогда раньше.
Как проверить, правильно ли установлен Google Analytics | Малый бизнес
Зак Лаццари Обновлено 21 января 2021 г.
Google Analytics — важный ресурс для веб-мастеров.На панели управления Google Analytics отображаются различные ключевые показатели веб-трафика на сайт. Отслеживание количества трафика, демографии, местоположения пользователей и другой информации имеет важное значение для понимания того, как аудитория получает доступ и взаимодействует с различными страницами на веб-сайте. Если Google Analytics установлен неправильно, он может возвращать неверные данные или вообще ничего не возвращать.
Проверка Google Analytics
Monster Insights рекомендует начать с проверки ваших отчетов в реальном времени. Эта функция живых отчетов, расположенная в Google Analytics, позволяет быстро оценить статус сайта.Он показывает, собирает и обрабатывает ли Google Analytics данные на панели управления. Попросите нескольких друзей получить доступ к вашему сайту, пока вы проверяете данные в реальном времени и проверяете, отображаются ли на сайте активные пользователи.
Данные в реальном времени показывают ноль пользователей, если сайт не используется. Если вы знаете, что пользователи заходят на веб-сайт, но трафик не отображается на панели управления, значит, Google Analytics установлен неправильно. Проверка в реальном времени важна, потому что Google Analytics не заполняет данные в течение дня или двух после первоначальной установки и завершения процесса проверки.
Еще один метод проверки аналитики — через панель управления трафиком. Он показывает ваш трафик за каждый день, неделю, месяц, квартал или год, в зависимости от ваших предпочтений. Если вы размещаете рекламу на определенной платформе, такой как Facebook, отслеживайте переходы на сайт и сравнивайте эти данные с относительными временными рамками. Трафик аналитики должен показывать привлеченных посетителей от рекламных усилий.
Настройка тегов Google
Если Google Analytics не работает, это часто означает, что тег или процесс проверки не прошел.Google предлагает несколько способов вставки тега аналитики для проверки веб-сайта и настройки отслеживания аналитики. Этот код отслеживания Google Analytics является основным средством сбора данных на вашем веб-сайте.
Вставьте код отслеживания в код заголовка, чтобы он был активен на каждой странице сайта. Сохраните изменения, чтобы активировать Google Analytics. Вы хотите убедиться, что Google Analytics работает сразу после установки, проверив в Google. Плагины, такие как Yoast SEO для WordPress, делают это особенно простым.
Если процесс установки тега не работает, служба поддержки Google рекомендует использовать Tag Assistant для проверки настройки. Помощник работает только в Google Chrome, потому что это расширение браузера. Однако расширение бесплатное, и оно отслеживает одного пользователя, когда он входит и перемещается по вашему сайту. Это показывает, как отслеживает аналитика, и вы можете проанализировать данные из этого единственного случая на предмет точности.
Google Search Console
В то время как Analytics показывает все показатели, относящиеся к производительности вашего веб-сайта, Search Console — это отдельная бесплатная служба, которая показывает данные о том, как сайт выглядит и работает в обычных результатах поиска.Он не показывает трафик от рефералов, социальных сетей или любых источников за пределами обычного поиска.
Данные Search Console отображаются в Google Analytics, но не с детальным уровнем детализации. Search Console показывает органический трафик для каждой страницы, а также для определенных поисковых запросов по ключевым словам. Он показывает количество показов вместе с количеством кликов, чтобы определить рейтинг кликов. Вам необходимо подписаться на эту услугу в своей учетной записи Google. Он также собирает данные с помощью тега.
Воспользуйтесь преимуществами Analytics и Search Console, чтобы понять, как и где люди находят ваш веб-сайт.Сервисы великолепны, и после начальной настройки тега оба должны работать без проблем, если вы не внесете изменения в базу кода для веб-сайта.
Как правильно измерить время загрузки страницы вашего веб-сайта
При оценке эффективности WP Rocket или любого другого плагина кэширования WordPress важно, чтобы вы могли правильно измерить время загрузки страницы вашего веб-сайта.
Для этого доступно несколько инструментов. Один из наиболее действенных, который обеспечивает самый простой способ быстро понять результаты, — это Pingdom Tools .
Как использовать Pingdom
[предупреждение] Посетите: https://tools.pingdom.com/[/alert]
Щелкните « Test From» и выберите местоположение, ближайшее к вашему веб-серверу, не ваше собственное физическое местоположение .
Вставьте URL-адрес своего веб-сайта и нажмите « Start Test» .
Pingdom оценит эффективность вашей веб-страницы в верхней части с помощью 4 показателей:
- Класс эффективности
- Запросы
- Время загрузки
- Размер страницы
Из этих показателей наиболее важным является время загрузки!
Оценка — это общий показатель того, насколько хорошо ваш сайт оптимизирован, но не имеет значения, чтобы получить наивысшую оценку.
Скорость загрузки вашего сайта — единственное, что имеет значение. Когда Google посещает ваш сайт, он не заботится и не знает об уровне производительности, а только о времени загрузки.
Получение точного среднего значения
Вы должны запустить тест несколько раз, чтобы получить среднее время загрузки, так как оно не будет каждый раз одинаковым.
Если вы только что добавили кеширование на свой сайт или изменили какие-либо параметры в своем плагине кеширования, при первом посещении вашей страницы посетителем (включая бота Pingdom) (если она не была предварительно загружена) он получит версию без кеширования. страницы.Это посещение вызывает создание кеша, поэтому следующий посетитель получит более быструю кэшированную версию.
Итак, когда вы запускаете тест скорости, первый результат может быть на некэшированной версии вашей страницы, поэтому важно выполнить тест несколько раз.
WP Rocket будет предварительно загружать домашнюю страницу вашего сайта и страницы, связанные с ней, когда вы вручную нажимаете кнопку Preload cache , когда срок действия кеша истек, или когда вы создаете или обновляете сообщение.
Кроме того, когда вы создаете / обновляете контент, кеш удаляется и предварительно загружается через несколько секунд для связанного контента, такого как страницы архива категорий и тегов.
Если вы просто воспользуетесь функцией Clear Cache , предварительная загрузка не запустится. Так что либо запустите его вручную, либо просто посетите свой веб-сайт, чтобы сгенерировать кеш.
Большинство людей тестируют только домашнюю страницу своего сайта, на которой обычно намного больше контента, чем на обычной странице или публикации. Итак, рассмотрите возможность тестирования различных типов контента на вашем сайте, чтобы получить более полное представление о том, насколько быстро ваш сайт в целом.
На многих веб-сайтах посетители, находящие сайт из поисковой системы, будут заходить на ваш сайт в сообщении в блоге или на отдельной странице, не обязательно на домашней странице, поэтому все страницы должны работать быстро. Вы, вероятно, обнаружите, что эти внутренние сообщения / страницы загружаются быстрее, чем ваша домашняя страница.
Бенчмаркинг
Чтобы действительно увидеть, насколько улучшился ваш плагин кеширования, вам нужно сначала протестировать свой сайт без каких-либо плагинов кеширования, выполнив указанные выше тесты и определив среднее время загрузки страницы.
Затем добавьте плагин кэширования с его самой базовой конфигурацией и запустите тесты еще несколько раз, чтобы получить сравнение.
Каждый раз, когда вы активируете новую опцию в плагине, вам нужно посмотреть, повлияет ли она — к лучшему или к худшему, поэтому вам нужно тестировать каждое внесенное вами изменение описанным выше способом.
Многие люди, например, включают WP Rocket и включают ВСЕ дополнительные параметры, но обнаруживают некоторую медлительность. Это может быть связано с тем, что дополнительные параметры, такие как минификация и другие, могут конфликтовать с темами, плагинами и конфигурациями сервера и должны использоваться с осторожностью.Они не всегда нужны.
Простое включение плагина даст вам самый значительный прирост скорости. Дополнительные параметры просто необязательны. Они не всегда необходимы, и их следует всегда тестировать, чтобы увидеть, дают ли они вам дополнительные улучшения.
Тестирование после каждого изменения позволяет выделить конкретную функцию, которая может вызывать проблему. Это верно для WP Rocket или любых других плагинов кеширования, которые вы можете использовать.
Также убедитесь, что у вас не запущено несколько плагинов кеширования одновременно.Например, даже если WP Super Cache установлен, но не активирован, он все равно может мешать, поэтому его необходимо полностью удалить перед тестированием другого плагина.
Возникли проблемы с WP Super Cache? Вот как их исправить!
График водопада
Водопад показывает время загрузки каждого компонента вашей страницы — всех различных файлов изображений, файлов CSS, Javascript и т. Д., Которые загружаются каждый раз, когда кто-то посещает вашу страницу.
Если вы используете плагин кэширования, такой как WP Rocket, вы должны получить быстрое время загрузки , но диаграмма водопада может помочь вам определить любые узкие места или проблемные файлы.Иногда требуется всего пара больших изображений или внешних скриптов, чтобы уменьшить время загрузки вашей страницы.
Щелкните раскрывающийся список в верхней части водопада и выберите « Сортировать по времени загрузки ». Это покажет вам самые длинные загружаемые файлы вверху, что упростит обнаружение проблемных файлов.
Внешние сценарии , например, сторонние или рекламные серверы, вероятно, здесь ваш самый большой враг. Поскольку эти сценарии не поступают с вашего сервера, вы не можете кэшировать их — вы зависите от их сервера.Вы можете видеть это в этом примере:
Заключение
Если учесть, что 47% потребителей ожидают, что веб-страница загрузится в течение 2 секунд, вы не можете игнорировать время загрузки вашего сайта: это то, за чем вы должны постоянно следить.
Pingdom — надежный инструмент для измерения времени загрузки вашего сайта, и им очень легко пользоваться. С его помощью вы можете протестировать все важные страницы вашего сайта и убедиться, что они работают быстро.
Если WP Rocket находится за вашим сайтом, ваша страница, скорее всего, уже работает быстрее, чем раньше! Но если вы не используете наш плагин для кеширования, не отчаивайтесь: скачайте WP Rocket прямо сейчас и наслаждайтесь мгновенным увеличением скорости!
Узнайте больше об инструментах измерения времени загрузки, прочитав эти сообщения:
Как использовать PageSpeed Insights от Google для тестирования вашего сайта
Как использовать GTMetrix для тестирования вашего сайта
Вопросы? Дайте нам знать об этом в комментариях!
Изображение заголовка любезно предоставлено
Проверьте свой сайт на отсутствие кода отслеживания Google Analytics | GA Checker по данным.скалы
О программе GA Checker
GA Checker проверяет ваш сайт, как поисковая система, и определяет, какие страницы содержат теги Google Analytics и / или Google AdWords, а какие нет. Инструмент в настоящее время чеки на наличие:
- Google Analytics (ga.js)
- Ремаркетинг Google Analytics (dc.js)
- Google Universal Analytics (analytics.js)
- Глобальный тег сайта Google Analytics (gtag.js)
- Эксперименты с Google Analytics (ga_exp.js)
- Диспетчер тегов Google (gtm.js)
- Конверсия Google AdWords (convert.js)
- Google AdWords Phone Conversion (loader.js)
- Ремаркетинг Google AdWords (convert.js)
- Google AdWords Dynamic Remarketing (convert.js)
- Google Оптимизация
- Google Опросы
- Google DoubleClick
Инструмент будет проверять наличие номера UA и отслеживать вызовы просмотра страниц (если применимо), а также наличие указанного выше файла javascript.Обратите внимание, что это не гарантирует ваш код не содержит ошибок, хотя, если все работает нормально, то он может обычно предполагается, что код на ваших страницах правильный. Я бы все равно рекомендовал выборочную проверку ваш код на нескольких страницах с помощью Google Tag Assistant на всякий случай.
Почему индикатор выполнения постоянно скачет?
Инструмент не знает, сколько страниц в домене, когда он запускается.Находит новые страницы при переходе по ссылкам, так как он обнаруживает новые ссылки, изменяется процент просканированных ссылок. И я сосу кодирование.
Зачем мне нужен такой инструмент?
Чтобы вы не опозорили себя, сообщая неточные данные. Убедитесь, что все ваши теги GA находятся в поместите так, чтобы получить максимально чистые данные.
На моем сайте более 10000 страниц.Будет ли GA Checker сканировать весь сайт?
Нет, не весь сайт, хотя он даст вам первые 10 000 просканированных страниц. Если вы хотите сканировать сайт большего размера, вам нужно будет связаться со мной (maciej DOT lewinski AT gmail DOT com или @lewwwin в Twitter).
Что именно ищет этот инструмент? Если GA Checker сообщает, что тег есть, могу ли я предположить, что это работающий?
Если GA Checker обнаружил ваш тег, скорее всего, тег установлен правильно, но это не всегда дело.Инструмент проверяет наличие двух ключевых строк каждого кода отслеживания GA, идентификатора UA. и отслеживать строку просмотра страницы. Обычно, если в вашем теге есть эти две вещи, все будет в порядке, но я на всякий случай проверил бы несколько страниц. Плагин Tag Assistant для Chrome — хороший способ сделай это.
Что делать, если мне нужна ваша помощь в проверке моей установки Google Analytics?
Sweet! Я могу помочь вам и провести профессиональный аудит Google Analytics.Мои аудиты обеспечивают здоровье проверьте конфигурацию вашего профиля Google Analytics и любые технические проблемы на сайте, которые вызывают недостоверные данные. Для получения дополнительной информации свяжитесь со мной maciej DOT lewinski AT gmail DOT com или @lewwwin на Twitter.
Использует ли этот сайт мои данные GA?
Нет. Никакие данные GA не собираются, как и никакая личная информация.Уползти прочь.
Использует ли ваш сайт файлы cookie?
Только стандартные файлы cookie первой стороны Google Analytics, которые любой сайт, на котором работает Google Analytics использует. GAChecker на 100% не использует сторонние файлы cookie.
Вы можете помочь мне с внедрением Google Analytics?
Конечно! Вы можете связаться со мной, и я подготовлю специальный аудит Google Analytics, включая внедрение и настройка вашей учетной записи Google Analytics.
Как я могу связаться с человеком, стоящим за gachecker.com?
Привет, я Мацей Левински. Вы можете связаться со мной по электронной почте (maciej DOT lewinski AT gmail DOT com). Я определенно наиболее активен в Google+.