Поделки из веток деревьев своими руками
Одним из доступных природных материалов для поделок являются ветки. Используя их, можно воплотить в жизнь массу творческих идей. Поделки из веток дерева помогут не только провести время с пользой, но и создать интересные предметы для украшения интерьера.
Заготовка материала для поделок
Природные материалы доступны и практически бесплатны. Собрать ветки можно во время прогулки в парке, в лесу, на даче или просто на улице. Запасать такой материал лучше весной или осенью.
На что надо обратить внимание при выборе?
- Выбирать лучше чистые, прямые и ровные ветки и прутья. С такими удобнее работать.
- Повреждённые вредителями, гнилые, имеющие признаки заболеваний ветки не годятся для поделок.
- Веточки хвойных деревьев слишком смолисты. Это будет усложнять работу. От смолы трудно отмыть рабочие инструменты и руки.
Обработка древесного материала
Принесенные домой сучки, прутья, ветки, коряги требуют дополнительной обработки. Для начала их надо еще раз внимательно осмотреть на предмет повреждений жучком и болезней. Подозрительные ветки надо утилизировать.
Затем ветки следует помыть, зачистить наждачной бумагой для выравнивания.
Все заготовки для будущих поделок требуют сушки. Приступить к ней лучше сразу. В противном случае может пострадать внешний вид готового изделия.
- Сушка естественным путем происходит при комнатной температуре. Продолжается она около двух недель.
- Прутья и ветки можно сушить на батарее. В этом случае материал будет готов к работе через неделю.
- Высушить еще быстрее можно в духовке. На маленьком огне, с приоткрытой дверцей духовки, готовый материал можно получить через пару часов.
После сушки ветки неплохо покрыть бесцветным лаком, покрасить или обработать морилкой в зависимости от конечного замысла.
Идеи поделок из веток для детей
Самые простые поделки из веточек и прутьев можно изготовить своими руками вместе с детьми.
Звездочка из веток
Из ровных прутиков получаются отличные звездочки.
Для поделки нужно пять веточек одинаковой длины. Если их предварительно просушить и покрыть прозрачным лаком, то поделка получится прочной.
- Для скрепления деталей удобно применить канцелярские резинки, шнур, ленты или проволоку.
- Будет удобнее справиться с задачей, если заготовки сразу разложить на столе в форме звезды.
- Заготовки скрепить в местах соединения.
- К этим креплениям легко приделать дополнительные элементы декора, например, пуговицы или бусины.
Используя такую технику, можно сделать и снежинки, только связать прутики надо не по углам, а в середине. Для изготовления новогодней снежинки прутики можно предварительно покрасить белой акриловой краской.
Поделки-игрушки
Из сучков средней толщины можно сделать человечков для игры. Достаточно зачистить верхнюю часть, покрасить белой краской и надеть красный колпачок–получается добрый гном. При желании можно нарисовать лицо маркерами или краской.
Используя веточки и сучки как элементы, нетрудно сконструировать стилизованные фигурки животных. Для крепления можно применить шпоночное соединение, горячий клей или проволоку.
Поделки для украшения интерьера
Оригинальные и несложные поделки из веточек способны внести приятное разнообразие в любой интерьер.
Горшок для цветов из веток прост в изготовлении.
Для работы понадобятся ветки, пила или лобзик, моток бечевки, мешковина.
- Веточки необходимо выровнять с помощью пилы по длине.
- Соединить их между собой при помощи бечевки. Перевязывать можно через две ветки или после каждой крепить бечевку узелком.
- Старый цветочный горшок обернуть куском мешковины, закрепить ее на клей.
- Обернуть горшок готовым изделием из веточек и завязать бечевку.
Интересный элемент украшения домашнего интерьера готов. Используя эту простую технику, аналогичные дополнения можно выполнить к подставке для карандашей.
Рамка для фотографий
Для осуществления этой задумки понадобятся прутики или веточки, основа из дерева, клеевой пистолет.
- Используя клеевой пистолет, веточки крепят на деревянную основу. Дизайн рамки лучше продумать заранее.
- При желании можно дополнить изделие дополнительными декоративными элементами (мох, срезы дерева, бусины и так далее).
Таким способом можно оформить зеркало. Или применить для декора срезы дерева.
Венок из веточек для дома
Простой пошаговый мастер-класс поможет сделать декоративный венок для украшения двери.
Для работы нужна проволока и веточки.
- Из проволоки надо сделать круг, диаметр которого соответствует диаметру будущего изделия.
- Приготовленные веточки связать в одинаковые пучки при помощи проволоки.
- Закрепить пучки веток на проволочном кольце при помощи проволоки.
- Завершить изготовление венка можно покрасив его краской.
- Изделие можно дополнить шишками, колокольчиками, лентами, бусами.
Таким образом можно сделать и оригинальное декоративное украшение к Рождеству.
Оригинальные идеи для дома
Натуральные материалы органично вписываются в любой интерьер. Простые декоративные элементы из веток, сделанные своими руками, помогут создать в доме атмосферу уюта.
Вешалка из сучков
Интересная вешалка для одежды с крючками из сучков может стать украшением прихожей. Сучки, по форме напоминающие крючки, надо подобрать заранее. Важно, чтобы они были крепкими, а размер ответвлений позволял повесить на них одежду.
Для крепления сучков надо подобрать основу. Это может быть одна или несколько досочек, соединенных вертикально.
Крепить сучки на основу лучше при помощи саморезов. Готовую вешалку можно покрасить.
Таким способом можно сделать удобную и практичную вешалку для детской одежды без лишних финансовых затрат.
Декоративное дерево
Такая поделка может не только украсить интерьер, но и стать хорошей идеей для подарка друзьям.
Чтобы воплотить идею в жизнь, необходимо приготовить:
- веточки,
- элементы декора (бусины, цветные камешки, мелкие цветочки, стеклянные шарики, елочные бусы),
- горшок для цветов,
- камешки,
- пенопласт,
- клеевой пистолет,
- мох.
Как сделать декоративное деревце.
- Цветочный горшок заполняют камешками примерно до половины. Камни нужны для придания устойчивости изделию.
- В пенопласте аккуратно проделывают отверстие для веточек.
- Веточки красят, приклеивают на них цветочки, шарики или бусы (в зависимости от затеи).
- Закрепляют ветки в куске пенопласта, все вместе крепят в горшке.
- Пенопласт сверху засыпают камешками. Маскируют камешки мхом.
Оригинальная поделка готова.
Веточками можно декорировать подставку светильника или применить их при изготовлении абажура. Из такого материала нетрудно сделать интересный домик для декоративных или игровых целей.
Из ровных веточек можно сделать подставки для горячей посуды и салфеток, необычные настенные панно и емкости для хранения мелочей. Интересный подсвечник получится, если обклеить веточками прозрачный стеклянный стакан.
Используя прутики и ветки, можно сделать уникальные авторские предметы для украшения своего дома. Идеи для творчества можно почерпнуть в сети, в журналах по интерьеру, в окружающей природе.
Натуральные материалы безопасны для здоровья, практичны и долговечны. Поделки из них послужат отличным дополнением интерьера, позволят создать свой неповторимый стиль и уют.
Ветки и прутики—бесплатный материал для создания простых поделок и уникальных авторских изделий. Начав с изготовления самых примитивных изделий можно постепенно перейти к сложным и интересным дизайнерским предметам, которые придадут особый шарм любому интерьеру.
Фото идеи самодельных поделок из веток деревьев
Методическая разработка по аппликации, лепке на тему: Мастер-класс «Аппликация из срезов веток»
Муниципальное бюджетное дошкольное образовательное учреждение
детский сад комбинированного вида № 9 ст. Кугоейской
муниципальное образование Крыловский район
Мастер-класс
«Аппликация из срезов веток»
Провела: воспитатель
- квалификационной категории
Зосимчук Т. А.
Возраст: Данный вид творчества предназначен для педагогов, воспитателей ДОУ. Доступен детям с 6 лет, если будут заранее подготовлены срезы дерева (т.е. созданы безопасные условия).
Назначение данной работы: украшение интерьера помещения, подарок.
Цель: развитие фантазии, творчества, воображения.
Задачи:
1) познакомить с новым способом использования природного материала,
2) развивать мелкую моторику рук, внимание, интеллектуальную и творческую активность;
3) воспитывать чувство любви к природе;
Материалы и инструменты: Свежесрезанные веточки разных пород деревьев и кустарников (ива, ольха, черноплодная рябина). Картон для основы работы. Клей ПВА, маленькая плоская крышка для клея, канцелярский нож, шило, простой карандаш, доска для резки веток.
Описание мастер-класса
1. На основе, слабо нажимая карандашом, сделать набросок стеблей букета.
2. Из веточек разной толщины и разных пород деревьев и кустарников нарезать овальные и круглые срезы.
3. Используя овальные срезы веточек, на концах наброска стеблей выполнить аппликацию цветков. Чтобы наклеить мелкие детали накалывать их на шило, окуная в клей, налитый на плоскую крышечку.
4. Используя круглые срезы выложить стебли букета.
Конспект на тему: «Аппликация из срезов веток».
Тема: Аппликация из срезов веток.»Уточка», «Веточка рябины».
Цель: обучить учащихся создавать узор в определенном стиле по композиции, цвету, элементам;
воспитывать любовь в к прекрасному, формировать творческую личность;
способствоварь формирования чувства ритма, соотношения частей и целого, выражению .
Оборудование: образцы различных произведений народного искусства — аппликации, росписи, резьбы и тд. срезы сухих ветосек вишни, картон, ДВП, нож-резак, кнопка-гвоздик.
Ход занятия
1. Оргмомент
2. Сообщение темы и задач занятия
3. Изучение нового материала
Вступительное слово учителя. Знакомство с техникой аппликация.
Аппликация — один из прекладного искусства. Applicatio -латинское слово, означает «прикладывание, накладывание». Это способ создания фрагментов или художественных изображений путем накладываниея или нашивания зазноцветных кусочков материи, бумаги, срезов веточек и тд.
Народы с древних времен широко применяли аппликацию для украшения своего быта. Казахи — аппликацией украшали войлочные ковры, юрты; татары — мягкие кожаные сапоги, конские седла; русские широко использовали на ткани.
Для аппликации используются: цветная бумага, ткани, солома. семена, засушение лепестки цветов, тополиный пух, вата, фольга и т.д.
По своему содержанию аппликации можно подразделить на предметные, сюжетне,орнаментальные и шрифтовые, плоские.
Мы работаем с предметной аппликацией.
4. Практическая работа. Последовательность выполнения.
1. Проведение инструктажа по т/б.
2. Готовность учащегося к практической работе, наличие папки, основы для изделия и рабочий материал.
3. Необходимо из сухих срезов вишневых тонких веточек, составить фигуру по заранее намеченному когтуру.
-Срезы должны быть толщиной1 мм. овальной и круглой формы.
— Колличество достаточное для выполнения работы.
4. Выбор фигуры, выполнение ее в эскизе (птица, зверь, сказочный герой).
5. нанесение контуров на основу.
6. Срез накалывается кнопкой-гвоздь и с клеем приклеивается на контур фигуры. Постепенно в нужном направлении выкладывается фигура.
7. Внимательно следить за направлением срезов, величиной, тоном.
5. Проверка, помошь школьнику при выполнению работы.
6. Д/з. Достаточное количество срезов, ПВА.
7. Итог урока
Аппликации из осенних листьев своими руками, 7 мастер-классов
Листья – это природный материал для поделок, из которого можно создать почти всё что захотите. В этой статье мы рассмотрим: как сделать аппликации из осенних листьев своими руками.
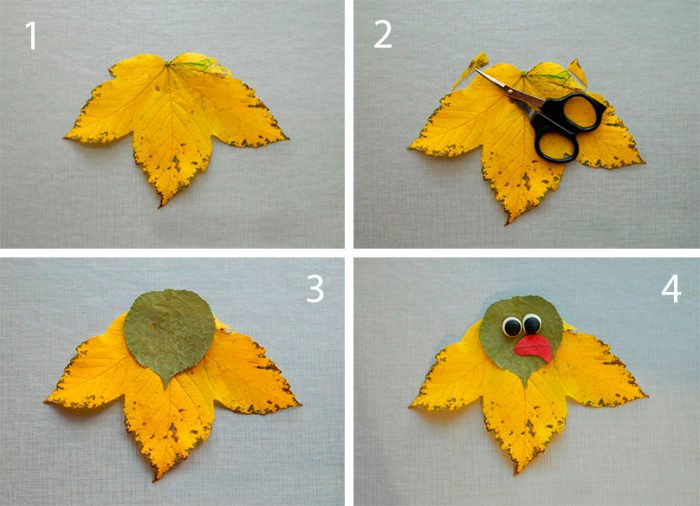
Аппликация «Сова» из осенних листьев


Вам понадобится: осенние листья, лист картона, веточка дикого винограда, рябиновая гроздь, клей ПВА, ножницы, пластилин.


Мастер-класс
- Подберите листы подходящей формы.
- Возьмите лист для туловища совы жёлтого цвета и придайте ему нужную форму с помощью ножниц.


- Приклейте зелёный листик в качестве головы на картон.
- Слепите глаза из белого и чёрного пластилина.
- Приклейте их.
- Вырежьте клюв из красного листика.


- Вырежьте брови из жёлтого листа, затем приклейте их.
- Подберите 2 зелёных листа одинакового размера и приклейте их в качестве лапок.
Аппликация «Сова» из осенних листьев готова!
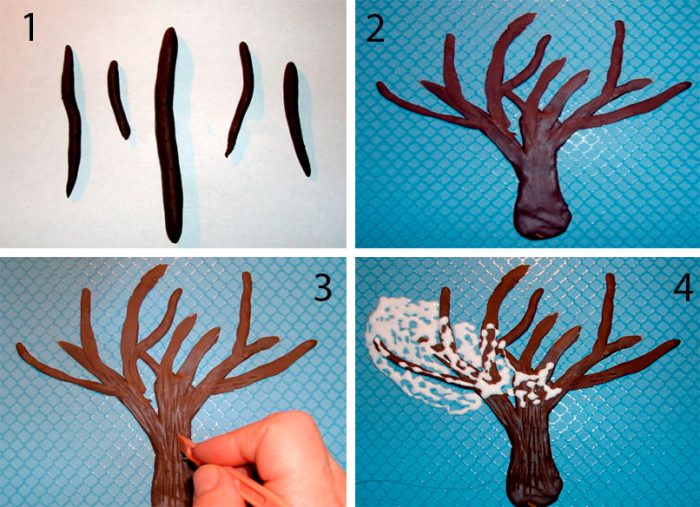
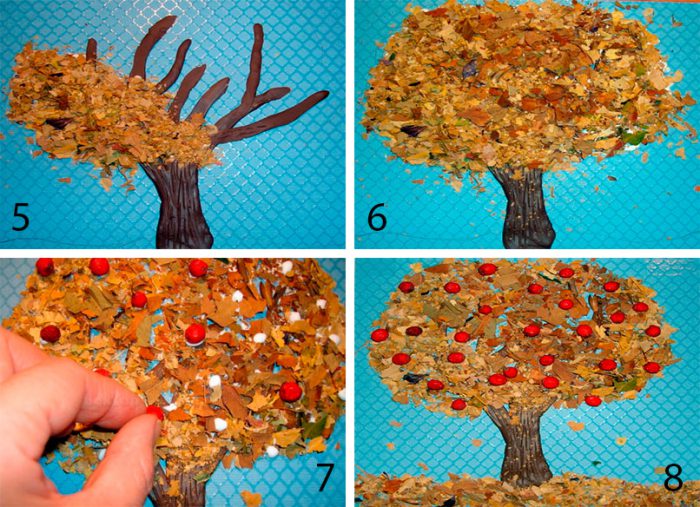
Аппликация «Осенний пейзаж»


Вам понадобится: плотный картон голубого цвета, клей ПВА, пластилин коричневого цвета, стек, ягоды рябины, осенние листья разных цветов, простой карандаш.
Мастер-класс
- Скатайте ствол дерева из пластилина.
- Скатайте несколько веток.
- Приклейте ствол и ветки на картон.


- Прижмите пластилин пальцем, делая конструкцию более плоской.
- Нанесите на дерево трещины, используя стек.
- Отметьте карандашом границы кроны дерева.
- Поломайте листья на мелкие кусочки.
- Нанесите клей на часть дерева и посыпьте измельчёнными листьями.
- Заклейте всю крону дерева измельчёнными листьями таким же способом.


- Отметьте карандашом границу земли.
- Нанесите клей.
- Приклейте измельчённые листья.
- Приклейте ягоды рябины и оставьте для полного высыхания.
Аппликация «Осенний пейзаж» готова! Рекомендую к просмотру видео мастер-класс!
Осеннее дерево Аппликация из цветной бумаги и сухих листьев с шаблоном для скачивания
Watch this video on YouTube
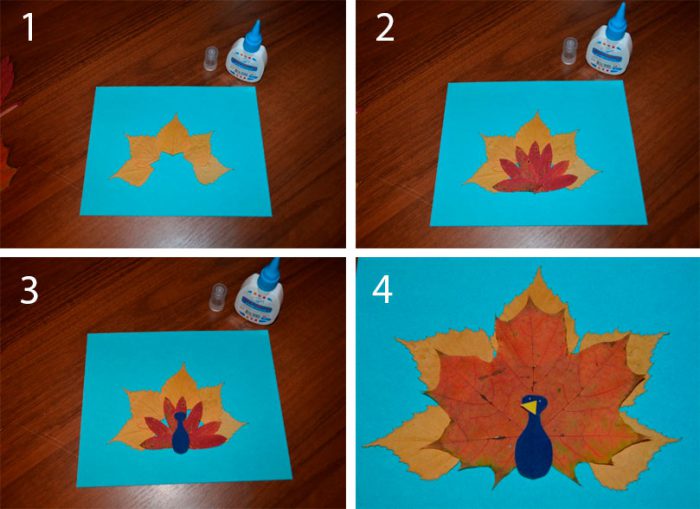
Аппликация «Павлин» из осенних листьев


Вам понадобится: цветной картон, клей ПВА, ножницы, осенние листья золотого и красного цвета, фломастер.
Мастер-класс
- Выложите 5 жёлтых листьев полукругом на картон.
- Приклейте их.
- Выложите 7 красных листьев меньшего размера на жёлтые листья.


- Приклейте их.
- Вырежьте тело павлина и приклейте его.
- Вырежьте клюв и приклейте его.
- Нарисуйте глазки.
Аппликация «Павлин» из осенних листьев готова! Рекомендую к просмотру данное видео!
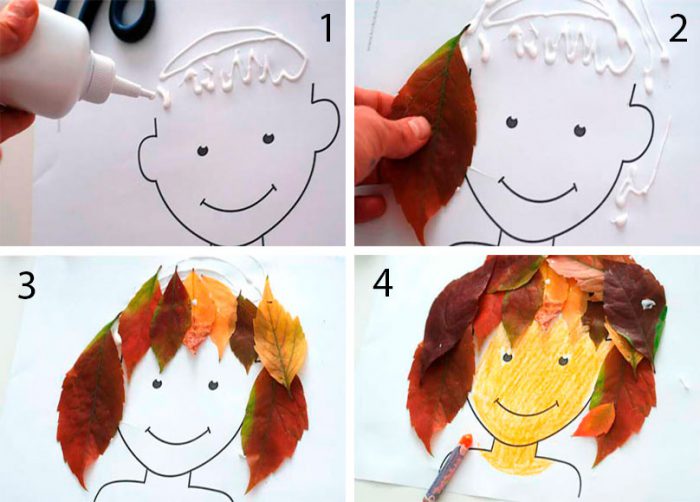
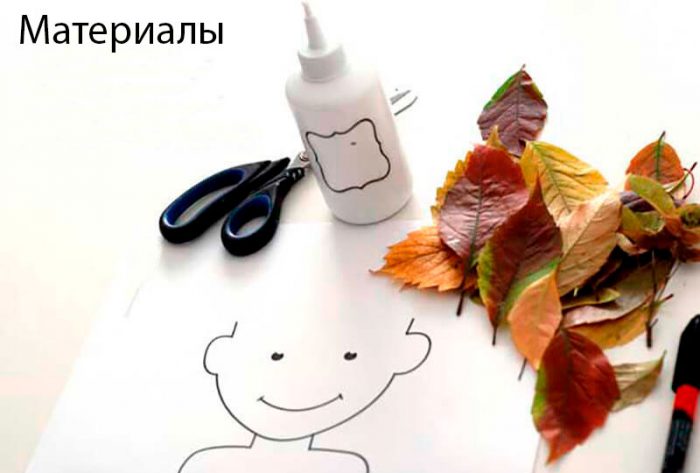
Портрет из осенних листьев


Вам понадобится: картон, бумага, осенние листья, карандаши, ножницы, клей ПВА.


Мастер-класс
- Распечатайте шаблон на картоне либо перерисуйте его.


- Приклейте листья в качестве волос.


- Раскрасьте карандашами лицо.
- Отрежьте полоску бумаги и склейте её концы.


- Приклейте в качестве носа.
Портрет из осенних листьев готов! Рекомендую к просмотру видео мастер-класс!
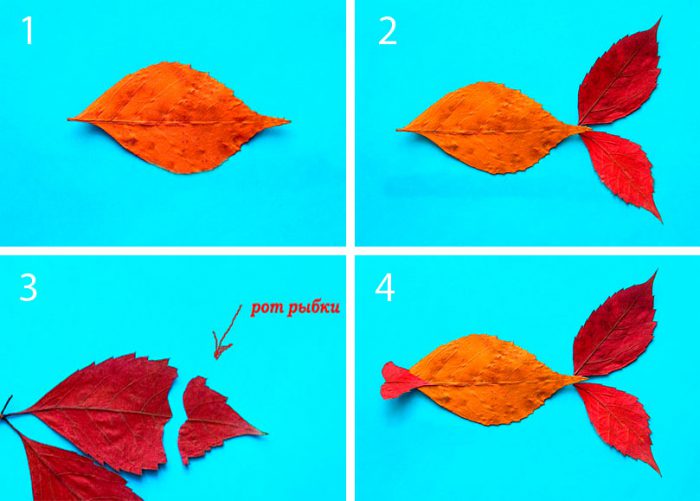
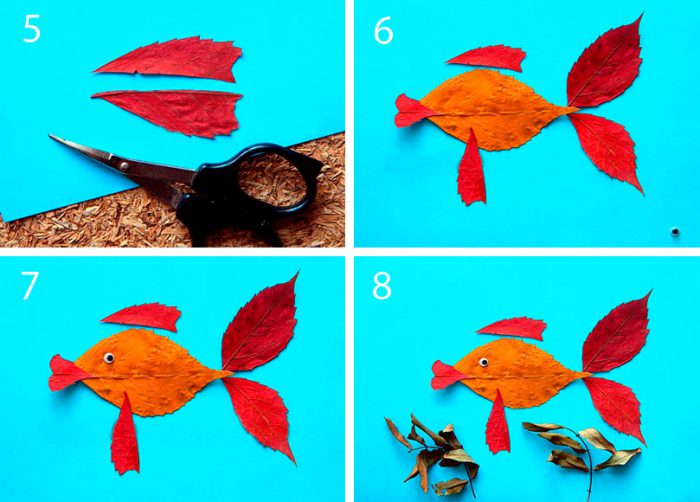
Аппликация «Рыбка» из осенних листьев


Вам понадобится: картон голубого цвета, осенние листья разных цветов, ножницы, клей ПВА, кукольный глаз.
Мастер-класс
- Приклейте жёлтый листочек в центр картона, в качестве тела рыбки.
- Приклейте 2 красных листа в качестве хвоста.


- Вырежьте сердечко из красного листа и приклейте в качестве губок рыбки.
- Разрежьте часть красного листочка пополам и приклейте в качестве плавников.
- Приклейте глазик.


- Подготовьте веточки с зелёными листьями.
- Приклейте их под наклоном в качестве водорослей.
Аппликация «Рыбка» из осенних листьев готова!
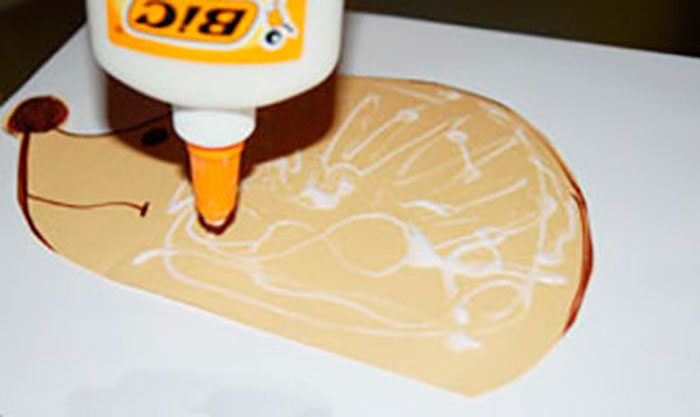
Аппликация «Ёжик» из осенних листьев


Вам понадобится: картон, клей ПВА, осенние листья разных цветов.
Мастер-класс
- Распечатайте шаблон либо перерисуйте его.


- Нанесите клей.


- Приклейте листья в качестве иголок.


- Задекорируйте на свой вкус.
Аппликация «Ёжик» из осенних листьев готова! Рекомендую к просмотру данное видео!
Лев и рыбка из листьев


Вам понадобится: цветной картон, бумага, ножницы, клей ПВА, листья и дополнительные природные материалы (каштаны, жёлуди, камушки, травка), фломастеры.
Мастер-класс
- Распечатайте шаблоны либо перерисуйте их.


- Вырежьте их.
- Приклейте шаблоны на листы картона.


- Раскрасьте, задекорируйте листьями и другими природными материалами.
Аппликация «Лев и Рыбка» из осенних листьев готовы! Рекомендую к просмотру данное видео!
Рекомендую к просмотру фото-галерею идей для создания аппликаций из осенних листьев!
Что можно сделать из осенних листьев помимо аппликации Вы найдёте в этой статье. Аппликации можно украшать блёстками, бусинами, паетками, а также дорисовывать отдельные части. Фантазируйте и создавайте креативные аппликации из осенних листьев своими руками!
Объемная аппликация «Осенний лес»

Наша сегодняшняя поделка будет посвящена теме осени с ее яркими красками. Отличной идеей является объемная аппликация «Осенний лес». Из бумаги по данному мастер-классу мы сможете сделать березки, какие они бывают в это время года.
Для изготовления аппликации приготовим:
- бумагу зеленого, желтого, голубого, белого, оранжевого цвета;
- черный маркер с ножницами;
- клеевой карандаш.

Объемная аппликация «Осенний лес» пошагово
Сначала нам потребуется белая бумага, из нее мы сделаем стволы для берез. Для этого лист формата А4 разрезаем в поперечном направлении на 4 части.

Затем воспользуемся черным маркером. Наносим им штрихи на трех заготовках, из них мы сделаем основные стволы для наших деревьев.

Для формирования стволов нам потребуется клеевой карандаш. Для этого сначала скручиваем полоску, на этом этапе можно воспользоваться карандашом, а потом край подклеиваем. Такие стволы для берез получились.


Из оставшейся белой полоски мы будем делать веточки для деревьев. Для этого ее нарезаем на 5 частей и наносим штрихи черным маркером.

Скручиваем эти прямоугольные заготовки в тонкие трубочки. После этого приклеиваем их по бокам основных стволов. Перед этим нижнюю часть этих веточек можно срезать ножницами под углом.

Далее сделаем травку для аппликации. Для этого от зеленой бумаги отрезаем полоску, складываем ее несколько раз, а затем нарезаем с одной стороны длинными зубчиками.

Разворачиваем, подкручиваем травинки ножницами и приклеиваем в нижней части поделки. Мы разрезали получившуюся полоску на части, сложили вдвое и зафиксировали с помощью клея.

Теперь сделаем листочки для осенних берез. Для этого будем использовать бумагу трех цветов – оранжевого, желтого и зеленого. Отрезаем сначала полоску, складываем ее в несколько раз и вырезаем контур листочка.

Затем ножницами выполняем небольшие надрезы по краям и делаем продольный сгиб.

Такие оранжевые листочки у нас получились.

Такие же заготовки делаем из желтой и зеленой бумаги.

Осталось приклеить их на деревья. Распределяем в хаотичном порядке, приклеивая рядом листья всех цветов.

Несколько опавших листочков зафиксируем в нижней части поделки. Аппликация «Осенний лес» готова.

См. также разнообразные идеи осенних поделок для детей.
Поделки из кленовых листьев и семян.
Поделки из кленовых листьев и семян-вертолетиков на тему осень для детского сада и школы. Как сделать венок, букет, корону из листьев клена своими руками?
C наступлением осени в детских садах и школах проводятся праздники, посвященные этому времени года. Мы собрали идеи поделок из кленовых листьев и с радостью поделимся ими с вами.
Что сделать из кленовых листьев на тему осень для детского сада и школы?
Важно: Осенняя природа богата материалами, из которых можно сделать настоящие шедевры.
Казалось бы, кленовые листья… Разве можно сделать интересную поделку из этого незамысловатого сырья? Оказывается, можно.
Вот что можно сделать из листьев клена:
Гербарий. Красивые разноцветные листья клена будут хорошо смотреться в тандеме с другими листьями. причудливые формы образуют красивую картину.
Гербарий из осенних листьевБукет цветов. Свернутые по специальной технологии листья могут превратиться в оригинальный букет цветов. Гроздочки калины или рябины, сухоцветы придадут вашему букету красок.
Аппликации. Наклейте на белый или цветной лист бумаги кленовый лист и сделайте мордочку из подручных материалов. Также можно сделать аппликацию в виде натюрморта или пейзажа.
Аппликации из листьев кленаПоделки из кленовых парашютиков для детей: фото
Важно: Фантазия творческих безгранична. В процессе создания поделок в ход идут не только кленовые листья, но и парашютики, или сережки, называют их по-разному.
Поделка «Стрекоза»
Очень простая поделка, с которой справятся даже самые маленькие (не без помощи мамы, конечно).
Стрекоза из кленовых парашютиков- Кленовые парашютики
- Краски
- Кисть
- Клей
- Небольшая веточка
Раскрасьте парашютики красками, после чего дайте краске высохнуть. Затем приклейте парашютики на веточку. Поделка готова!
Можно сделать целую коллекцию разноцветных бабочек, стрекоз и прочих насекомых таким образом.
Насекомые из крылатки клена Поделки из кленовых парашютиковАппликации из семян клена
Нехитро сделать ежика из семян клена. Нарисуйте на листе бумаги ежика, также можно распечатать готовую картинку. Вместо иголок будут парашютики клена.
Ежик из семян кленаКроме ежика, можно сделать любую другую аппликацию. Например,
Как сохранить кленовые листья для поделок, чем обработать?
Важно: Осенняя листва — недолговечный материал, листья быстро темнеют, скручиваются. Поэтому многие задаются вопросом — как сохранить листья? Оказывается, есть несколько способов.
Способ 1. Высушить листья в книге под прессом.
Способ 2. Прогладить листья утюгом между двумя листами бумаги. Вниз необходимо положить твердую основу.
Способ 3. Окунуть листья в расплавленный парафин. Температура растопленного парафина должна быть средней, чтобы лист не почернел. Делается это следующим образом:
- Растопите в широкой посуде парафин
- В теплый парафин окуните лист
- Кленовый лист положите на лист бумаги, чтобы он высох
Способ 4. Замочить листья на несколько дней в растворе глицерина с водой. Раствор должен быть в такой пропорции 1 часть глицерина, 2 части воды.
Поделки из шишек и кленовых листьев
Шишки — распространенный материал для детских поделок. Если совместить шишки с кленовыми листьями, можно получить интересную вещицу.
Например, такого милого совенка можно сделать из шишки, его крылышками будут высушенные листья клена.
Поделки из шишек и кленовых листьевПоделка: букет из кленовых листьев
Важно: Кленовые листья могут превратиться в роскошный букет, если потрудиться.
Сначала нужно научиться скручивать розу.
Пошаговое изготовление розы из кленовых листьевИ вот какие букеты могут получиться в конечном счете.
Букет из кленовых листьев Поделка из кленовых листьев Розы из кленовых листьевПоделка: венок из кленовых листьев
Эффектным элементом декора может стать венок, сделанный из осенних листьев.
Скомбинировать венок из кленовых листьев можно со множеством других природных материалов:
- Гроздьями рябины
- Шишками
- Еловыми ветвями
Для создания подобного венка понадобится время и усидчивость, а также подручные материалы:
- Ивовые прутья, проволока или любая другая подручная основа для каркаса
- Скотч или нитки
Как сделать венок из листьев клена:
- Сначала сделайте круглую основу из прутьев ивы или твердой проволоки
- После этого каждый кленовый лист хвостиком закручивайте на основу
- Чтобы листья держались, закрепите их тонкой проволокой или нитками
- Добавьте декорации в ходе плетения венка
Еще один вариант основы для венка — картон:
- Вырежьте кольцо из картона
- Аккуратно обмотайте круг нитью для вязания
- После чего можно приступить к декорированию венка листьями, фиксируя их клеем ПВА
Видео: Декоративный венок из листьев
Поделки из кленовых листьев: ваза
Для того, чтобы сделать вазу из кленовых листьев, придется повозиться.
Ваза из кленовых листьевВам понадобится:
- Клей ПВА
- Кисть
- Воздушный шарик
- Листья клена
Способ изготовления:
- Надуйте шарик. Обратите внимание, что ваза примет форму вашего шара в конечном итоге.
- Разведите клей ПВА с водой в пропорции 1:1. Обмажьте клеем шарик.
- Приклейте листья в произвольном узоре.
- Оставьте шарик высыхать. Когда клей подсохнет, можно иголкой проколоть шарик и достать его из вазы.
Поделка: тарелка из кленовых листьев
Как уже было сказано выше, листья принимают форму воздушного шара, если наклеить их на него. Таким образом можно сделать узкие вазы или плоские тарелки, как пожелаете.
Как сделать тарелку из листьев кленаТарелка делается аналогично вазе. Сначала надуваете шар, затем намазываете его клеем, приклеиваете листья и вуаля — тарелка готова.
Тарелка из кленовых листьевдля — Документация — Twig
Перебрать каждый элемент в последовательности. Например, чтобы отобразить список пользователей
предоставляется в переменной под названием пользователей :
|
Примечание
Последовательность может быть либо массивом, либо объектом, реализующим Проходной интерфейс .
Если вам нужно перебрать последовательность чисел, вы можете использовать .. оператор:
{% для i в 0..10%}
* {{i}}
{% endfor%}
|
Приведенный выше фрагмент кода выводит все числа от 0 до 10.
Может также пригодиться с буквами:
{% для буквы в 'a' .. 'z'%}
* {{letter}}
{% endfor%}
|
Модель .. Оператор может принимать любое выражение с обеих сторон:
{% для буквы в 'a' | верхний .. 'z' | верхний%}
* {{letter}}
{% endfor%}
|
Цикл переменная
Внутри блока цикла для вы можете получить доступ к некоторым специальным переменным:
| Переменная | Описание |
|---|---|
loop.index | Текущая итерация цикла.(1 проиндексировано) |
loop.index0 | Текущая итерация цикла. (0 проиндексировано) |
петл.ревиндекс | Количество итераций от конца цикла (1 индексируется) |
петля.ревиндекс0 | Количество итераций от конца цикла (0 проиндексировано) |
петля. Первая | Истинно, если первая итерация |
петля.последние | Истинно, если последняя итерация |
длина петли | Количество элементов в последовательности |
петля. Родительская | Родительский контекст |
{% для пользователя в% пользователей}
{{loop.index}} - {{user.username}}
{% endfor%}
|
Примечание
Петля . Длина , петля. Ревиндекс , петля.revindex0 и loop.last переменных доступны только для массивов PHP или объектов, которые
реализовать интерфейс Countable .
еще Пункт
Если итерации не было, потому что последовательность была пустой, вы можете визуализировать
блок замены с использованием иначе :
|
Итерация по ключам
По умолчанию цикл перебирает значения последовательности.Вы можете повторять
на ключах с помощью ключей фильтр:
|
Итерация по ключам и значениям
Вы также можете получить доступ к ключам и значениям:
|
Итерация по подмножеству
Возможно, вы захотите перебрать подмножество значений. Этого можно добиться с помощью фильтр срезов:
|
Twig для дизайнеров шаблонов — Документация — Twig
В этом документе описываются синтаксис и семантика механизма шаблонов и будет наиболее полезен в качестве ссылки для тех, кто создает шаблоны Twig.
Сводка
Шаблон — это обычный текстовый файл. Он может генерировать любой текстовый формат (HTML,
XML, CSV, LaTeX и т. Д.). У него нет специального расширения, .html или .xml в порядке.
Шаблон содержит переменных или выражений , которые заменяются на значения при оценке шаблона и теги , которые управляют логика шаблона.
Ниже приведен минимальный шаблон, который иллюстрирует некоторые основы. Мы расскажем дальше подробности позже:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
Моя веб-страница{{ Переменная }} |
Есть два вида разделителей: {%...%} и {{...}} . Первый
один используется для выполнения таких операторов, как циклы for, последний выводит
результат выражения.
Интеграция IDE
Многие IDE поддерживают выделение синтаксиса и автозаполнение для Twig:
Кроме того, TwigFiddle — это онлайн-сервис, который позволяет выполнять шаблоны Twig. из браузера; он поддерживает все версии Twig.
Переменные
Приложение передает переменные в шаблоны для обработки в шаблон.Переменные могут иметь атрибуты или элементы, к которым вы также можете получить доступ. В визуальное представление переменной сильно зависит от приложения, предоставляющего Это.
Используйте точку (. ) для доступа к атрибутам переменной (методам или свойствам
Объект PHP или элементы массива PHP):
Примечание
Важно знать, что фигурные скобки — это , а не часть переменная, но оператор печати. При доступе к переменным внутри тегов не надевайте на них скобки.
Если переменная или атрибут не существует, вы получите значение null когда для параметра strict_variables установлено значение false ; в качестве альтернативы, если strict_variables установлен, Twig выдаст ошибку (см. параметры среды).
Примечание
Если вы хотите получить доступ к динамическому атрибуту переменной, используйте вместо этого функцию атрибута.
Атрибут Функция также полезна, когда атрибут содержит
специальные символы (например, - , которые интерпретируются как минус
оператор):
{# эквивалент нерабочему foo.data-foo #}
{{атрибут (foo, 'data-foo')}}
|
Глобальные переменные
В шаблонах всегда доступны следующие переменные:
-
_self: ссылается на текущее имя шаблона; -
_context: ссылается на текущий контекст; -
_charset: ссылается на текущий набор символов.
Установка переменных
Вы можете присваивать значения переменным внутри кодовых блоков.В заданиях используется установить тег:
{% set foo = 'foo'%}
{% set foo = [1, 2]%}
{% set foo = {'foo': 'bar'}%}
|
Фильтры
Переменные можно изменять с помощью фильтров . Фильтры отделены от
переменная вертикальной чертой ( | ). Можно объединить несколько фильтров. Выход
одного фильтра применяется к следующему.
В следующем примере удаляются все HTML-теги из имени и заголовков.
это:
{{name | striptags | title}}
|
Фильтры, которые принимают аргументы, заключают аргументы в круглые скобки.Эта пример объединяет элементы списка через запятую:
Чтобы применить фильтр к разделу кода, оберните его применить тег:
{% применить верхний%}
Этот текст становится прописным
{% endapply%}
|
Перейдите на страницу фильтров, чтобы узнать больше о встроенных фильтры.
Функции
Функции могут быть вызваны для генерации контента. Функции называются по их
имя, за которым следуют круглые скобки ( () ) и может иметь аргументы.
Например, функция range возвращает список, содержащий арифметические
прогрессия целых чисел:
{% для i в диапазоне (0, 3)%}
{{i}},
{% endfor%}
|
Перейдите на страницу функций, чтобы узнать больше о встроенные функции.
Именованные аргументы
{% для i в диапазоне (низкий = 1, высокий = 10, шаг = 2)%}
{{i}},
{% endfor%}
|
Использование именованных аргументов делает ваши шаблоны более ясными в отношении значения значения, которые вы передаете в качестве аргументов:
{{data | convert_encoding ('UTF-8', 'iso-2022-jp')}}
{# против #}
{{данные | convert_encoding (from = 'iso-2022-jp', to = 'UTF-8')}}
|
Именованные аргументы также позволяют пропустить некоторые аргументы, которые вам не нужны. для изменения значения по умолчанию:
{# первый аргумент - это формат даты, который по умолчанию соответствует глобальному формату даты, если передано значение null #}
{{"сейчас" | date (null, "Европа / Париж")}}
{# или пропустите значение формата, используя именованный аргумент для часового пояса #}
{{"сейчас" | date (timezone = "Europe / Paris")}}
|
Вы также можете использовать как позиционные, так и именованные аргументы в одном вызове, в котором Позиционные аргументы case всегда должны стоять перед именованными аргументами:
{{"now" | date ('d / m / Y H: i', timezone = "Europe / Paris")}}
|
Подсказка
Каждая страница документации по функциям и фильтрам имеет раздел, в котором имена всех аргументов указаны, если они поддерживаются.
Структура управления
Управляющая структура относится ко всем тем вещам, которые управляют потоком
программа — условные (например, , если / elseif / иначе ), для -циклов, как
а также такие вещи, как блоки. Управляющие структуры появляются внутри {% ...%} блоки.
Например, чтобы отобразить список пользователей, указанный в переменной с именем пользователей , используйте для тега:
|
Тег if может использоваться для проверки выражения:
{% if users | length> 0%}
|
Перейдите на страницу тегов, чтобы узнать больше о встроенных тегах.
Включая другие шаблоны
Функция включения полезна для включения шаблона и вернуть отрисованное содержимое этого шаблона в текущий:
{{include ('sidebar.html ')}}
|
По умолчанию включенные шаблоны имеют доступ к тому же контексту, что и шаблон. который включает их. Это означает, что любая переменная, определенная в основном шаблоне также будет доступен во включенном шаблоне:
{% для коробки в коробках%}
{{include ('render_box.html')}}
{% endfor%}
|
Включенный шаблон render_box.html может получить доступ к переменной box .
Имя шаблона зависит от загрузчика шаблона. Например, \ Twig \ Loader \ FilesystemLoader позволяет получить доступ к другим шаблонам, указав
имя файла. Вы можете получить доступ к шаблонам в подкаталогах с косой чертой:
{{include ('section / articles / sidebar.html')}}
|
Это поведение зависит от приложения, встраивающего Twig.
Наследование шаблона
Самая мощная часть Twig — это наследование шаблонов.Наследование шаблона позволяет создать базовый «скелетный» шаблон, содержащий все общие элементы вашего сайта и определяет блоков , которые дочерние шаблоны могут переопределить.
Проще понять концепцию, начав с примера.
Давайте определим базовый шаблон, base.html , который определяет скелет HTML
документ, который можно использовать для страницы с двумя столбцами:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{% block head%}
|
В этом примере теги блоков определяют четыре блока, которые
дочерние шаблоны могут заполняться.Все, что делает тег block , это сообщает
механизм шаблонов, что дочерний шаблон может переопределить эти части
шаблон.
Дочерний шаблон может выглядеть так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | {% extends "base.html"%}
{% block title%} Индекс {% endblock%}
{% block head%}
{{parent ()}}
{% endblock%}
{% блокировать содержание%}
|
Тег extends является ключевым здесь. Он сообщает шаблону движок, что этот шаблон «расширяет» другой шаблон. Когда система шаблонов оценивает этот шаблон, сначала он находит родителя. Тег extends должен быть первым тегом в шаблоне.
Обратите внимание: поскольку дочерний шаблон не определяет блок нижнего колонтитула ,
вместо этого используется значение из родительского шаблона.
Можно отобразить содержимое родительского блока с помощью родительская функция.Это возвращает результаты родительский блок:
{% боковая панель блока%}
|
Подсказка
На странице документации по тегу extends описывается более продвинутые функции, такие как вложение блоков, область видимости, динамическое наследование и условное наследование.
Примечание
Twig также поддерживает множественное наследование через «горизонтальное повторное использование» с помощью тега использования.
Прерывание HTML
При создании HTML из шаблонов всегда существует риск, что переменная будет включать символы, влияющие на результирующий HTML. Есть два подходы: экранирование каждой переменной вручную или автоматическое экранирование все по умолчанию.
Twig поддерживает оба, автоматическое экранирование включено по умолчанию.
Стратегию автоматического выхода можно настроить через
опция autoescape и по умолчанию html .
Работа с ручным спуском
Если включено экранирование вручную, ваша ответственность за экранирование переменных если нужно.Что бежать? Любая переменная, полученная из ненадежного источника.
Escaping работает с помощью escape или e filter:
По умолчанию фильтр escape использует стратегию html , но в зависимости от
экранирующий контекст, вы можете явно использовать другую стратегию:
{{user.username | e ('js')}}
{{user.username | e ('css')}}
{{user.username | e ('url')}}
{{user.username | e ('html_attr')}}
|
Работа с автоматическим выходом
Независимо от того, включено ли автоматическое экранирование, вы можете пометить часть шаблон, который нужно экранировать или нет, используя автоэскейп тег:
{% autoescape%}
В этом блоке все будет автоматически экранировано (с использованием стратегии HTML)
{% endautoescape%}
|
По умолчанию при автоматическом экранировании используется стратегия экранирования html .Если вы выведете
переменных в других контекстах, вам нужно явно экранировать их с помощью
подходящая стратегия побега:
{% autoescape 'js'%}
В этом блоке все будет автоматически экранировано (с использованием стратегии JS)
{% endautoescape%}
|
Побег
Иногда желательно или даже необходимо, чтобы Twig игнорировал части, которые он
в противном случае обрабатывать как переменные или блоки. Например, если синтаксис по умолчанию
используется, и вы хотите использовать {{ как необработанную строку в шаблоне, а не начинать
переменную нужно использовать хитрость.
Самый простой способ — вывести разделитель переменных ( {{) с помощью переменной
выражение:
Для больших участков имеет смысл отметить блок дословно.
Макросы
Макросы сопоставимы с функциями в обычных языках программирования. Они есть полезно повторно использовать фрагменты HTML, чтобы не повторяться. Они описаны в Документация по тегам макросов.
Выражения
Twig позволяет использовать выражения везде.
Примечание
Приоритет операторов следующий, с операторами самого низкого приоритета
в списке первым: ?: (троичный оператор), b- и , b-xor , b- или , или , и , == , ! = , <=> , <, > , > = , <= , из , соответствует , начинается с , заканчивается на , .. , + , - , ~ , * , /, // , % , - (тесты), ** , ?? , | (фильтры), [] и . :
{% set welcome = 'Hello'%}
{% set name = 'Fabien'%}
{{приветствие ~ name | lower}} {# Hello fabien #}
{# используйте круглые скобки для изменения приоритета #}
{{(приветствие ~ имя) | lower}} {# hello fabien #}
|
Литералы
Простейшей формой выражений являются литералы.Литералы - это представления для типов PHP, таких как строки, числа и массивы. Следующие литералы существует:
«Hello World»: все, что находится между двумя двойными или одинарными кавычками, является строка. Они полезны всякий раз, когда вам нужна строка в шаблоне (для пример в качестве аргументов для вызовов функций, фильтров или просто для расширения или включения шаблон). Строка может содержать разделитель, если ей предшествует обратная косая черта (\) - как в'It \' s good '.Если строка содержит обратная косая черта (например,'c: \ Program Files') экранирует его, удваивая его (например,'c: \\ Program Files').42/42,23: Целые числа и числа с плавающей запятой создаются записывая номер. Если присутствует точка, это число с плавающей точкой, в противном случае целое число.["foo", "bar"]: массивы определяются последовательностью выражений разделенные запятой (,) и заключенные в квадратные скобки ([]).{"foo": "bar"}: хэши определяются списком ключей и значений разделенные запятой (,) и заключенные в фигурные скобки ({}):1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
{# ключи как строка #} {'foo': 'foo', 'bar': 'bar'} {# ключей как имена (эквивалент предыдущего хеша) #} {foo: 'foo', bar: 'bar'} {# ключей как целое число #} {2: 'foo', 4: 'bar'} {# ключи можно не указывать, если они совпадают с именем переменной #} {foo} {# эквивалентно следующему #} {'foo': foo} {# ключи как выражения (выражение должно быть заключено в круглые скобки) #} {% set foo = 'foo'%} {(foo): 'foo', (1 + 1): 'bar', (foo ~ 'b'): 'baz'}true/false:trueпредставляет истинное значение,falseпредставляет ложное значение.null:nullне представляет определенного значения. Это возвращаемое значение когда переменная не существует.нет- это псевдоним дляnull.
Массивы и хэши могут быть вложенными:
{% set foo = [1, {"foo": "bar"}]%}
|
Подсказка
Использование строк в двойных или одинарных кавычках не влияет на производительность но строковая интерполяция только поддерживается в строках с двойными кавычками.
Математика
Twig позволяет выполнять математические вычисления в шаблонах; поддерживаются следующие операторы:
-
+: Складывает два числа (операнды преобразуются в числа).{{ 1 + 1}}- это2. -
-: вычитает второе число из первого.{{3 - 2}}- это1. -
/: делит два числа. Возвращаемое значение будет с плавающей точкой количество.{{1/2}}- это{{0.5}}. -
%: вычисляет остаток от целочисленного деления.{{11% 7}}- это4. -
//: делит два числа и возвращает целочисленный результат с плавающей точкой.{{20 // 7}}- это2,{{-20 // 7}}- это-3(это просто синтаксис сахар для круглого фильтра). -
*: умножает левый операнд на правый.{{2 * 2}}будет возврат4. -
**: возводит левый операнд в степень правого операнда.{{2 ** 3}}вернет8.
Логика
Вы можете комбинировать несколько выражений с помощью следующих операторов:
-
и: Возвращает истину, если левый и правый операнды истинны. -
или: Возвращает истину, если левый или правый операнд истинен. -
, а не: отрицает утверждение. -
(expr): Группирует выражение.
Примечание
Twig также поддерживает побитовые операторы ( b- и , b-xor и b- или ).
Примечание
Операторы чувствительны к регистру.
Сравнения
В любом выражении поддерживаются следующие операторы сравнения: == , ! = , <, > , > = и <= .
Вы также можете проверить, начинается ли строка с или заканчивается на другим
строка:
{%, если «Фабьен» начинается с «F»%}
{% endif%}
{%, если "Фабьен" заканчивается на "n"%}
{% endif%}
|
Примечание
Для сложных сравнений строк
Home - Twig - гибкий, быстрый и безопасный шаблонизатор PHP
Зачем нужен еще один шаблонизатор?
Когда дело доходит до шаблонизаторов в PHP, многие люди скажут вам, что Сам PHP является механизмом шаблонов. Но даже если PHP начал свою жизнь как язык шаблонов, он не развивался так, как в последние годы. Как на самом деле, он не поддерживает многие функции современного шаблона в двигателях в настоящее время должны быть:
Краткий : язык PHP многословен и становится до смешного многословным когда дело доходит до экранирования вывода:
Для сравнения, Twig имеет очень лаконичный синтаксис, который делает шаблоны более удобочитаемыми:
{{var}} {{var | escape}} {{var | e}} {# ярлык для экранирования переменной #}Синтаксис, ориентированный на шаблоны : Twig имеет ярлыки для общих шаблонов, например, текст по умолчанию, отображаемый при итерации по пустому массиву:
{% для пользователя среди пользователей%} * {{user.имя }} {% else%} Пользователи не найдены. {% endfor%}Полнофункциональный : Twig поддерживает все необходимое для создания эффективных шаблонов с легкостью: множественное наследование, блоки, автоматическое экранирование вывода и многое другое:
{% extends "layout.html"%} {% блокировать содержание%} Содержание страницы ... {% endblock%}Легко изучить : Синтаксис прост для изучения и оптимизирован для позволяют веб-дизайнерам быстро выполнять свою работу, не мешая им.
Конечно, PHP - это также язык, для которого вы можете найти больше проекты движка шаблонов. Но большинство из них пока не используют передовой опыт веб-разработки:
Расширяемость : Twig достаточно гибок для всех ваших потребностей, даже самых сложные. Благодаря открытой архитектуре вы можете реализовать свои собственные языковые конструкции (теги, фильтры, функции и даже операторы). чтобы создать свой собственный DSL.
Модульное тестирование : Twig полностью протестировано на модуле. Библиотека стабильный и готовый к использованию в крупных проектах.
Документировано : Twig полностью документирован, с отдельным книга и, конечно же, полная документация по API.
Secure : Что касается безопасности, Twig имеет некоторые уникальные особенности:
Автоматическое экранирование выхода : На всякий случай можно включить автоматическое экранирование вывода глобально или для блока кода:
{% autoescape "html"%} {{var}} {{var | raw}} {# var не будет экранироваться #} {{var | escape}} {# var не будет дублироваться #} {% endautoescape%}Песочница : Twig может оценивать любой шаблон в среде песочницы где пользователь имеет доступ к ограниченному набору тегов, фильтров и определенных методов объекта от разработчика.Песочница может быть включенным глобально или локально только для некоторых шаблонов:
{{include ('page.html', sandboxed = true)}}
Очистить сообщения об ошибках : всякий раз, когда у вас есть синтаксическая проблема в шаблоне, Twig выводит полезное сообщение с именем файла и номером строки, в которой возникла проблема. Это значительно облегчает отладку.
Fast : Одна из целей Twig - быть как можно быстрее.Чтобы добиться максимальной скорости, Twig компилирует шаблоны до простого оптимизированного кода PHP. Накладные расходы по сравнению с обычным кодом PHP были сведены к минимуму.
Кто стоит за Twig?
Веточку приносит вам Фабьен Potencier, создатель фреймворка Symfony. Twig это выпущен под новой лицензией BSD.
.Использование макросов в Twig and Craft
, Райан Ирелан
Макросы - это версия функций Twig. Так же, как вы пишете функцию на PHP, чтобы что-то делать и что-то возвращать, вы можете использовать макрос Twig для генерации вывода.
Макросы используются для генерации часто используемой разметки, которая каждый раз может незначительно отличаться. Вы помещаете свою разметку скелета в макрос и используете переданные параметры для изменения этой разметки, а затем выводите ее.
Создание макроса Twig
Макрос выглядит так:
{% macro macroName (параметр1, параметр2)%}
{# здесь содержимое макроса #}
{% endmacro%}
Давайте рассмотрим пример списка ссылок на социальные сети, которые мы хотим разместить в нескольких местах на сайте, но с разными вариантами.
Мы сгенерируем список с помощью макроса, чтобы мы могли контролировать, какие социальные сети включены, и добавить имя класса к элементу ul .
Первое, что нам нужно сделать, это определить данные, которые мы хотим передать макросу. Мы сделаем это с помощью хеша (подробнее о хешах Twig).
Хэш содержит информацию о каждой социальной сети, которую мы хотим включить в список. У каждой сети есть имя и URL-адрес. Устанавливаем хеш в переменную сетей .
{% set networks = {
twitter: {name: "Twitter", url: "http://twitter.com/mijingo"},
facebook: {name: "Facebook", url: "http: // facebook.com / mijingo "},
instagram: {имя: "Instagram", url: "http://instagram.com/mijingo"}
}
%}
А теперь давайте создадим макрос. Это будет наша маленькая фабрика по созданию списков социальных ссылок.
{% macro socialList (networks, className)%}
{% для сети в сетях%}
- {{network.name}}
{% endfor%}
{% endmacro%}
Давайте рассмотрим этот макрос построчно, чтобы понять, что он делает.
Назовем макрос socialList . Принимает два параметра; первый - это хэш сетей, которые мы хотим включить, а второй - имя класса для элемента ul .
Разметка внутри макроса - это неупорядоченный список, который выводит список социальных сетей.
Имя класса является необязательным, и мы добавляем условие, чтобы выводить имя класса только в том случае, если оно передано.
Мы используем цикл для , чтобы перебрать хэш, переданный макросу, а затем вывести элемент li с информацией о социальной сети для каждой социальной сети.
В случае, если мы хотим добавить дополнительный стиль или значок, мы заполняем элементы li классом сетевого имени. Мы берем имя сети и передаем его фильтру lower , чтобы сделать имя в нижнем регистре (другой вариант - использовать имя ключа вместо имени сети в нижнем регистре).
Таким образом, ссылки являются интерактивными, ссылка на социальную сеть заполняется с использованием URL-адреса, который находится в хэше.
В завершение мы закрываем цикл для , затем закрываем наш элемент ul и, наконец, закрываем макрос-тег.
Вызов макроса Twig
Чтобы вызвать этот макрос прямо из шаблона, в котором он находится, мы используем наши выходные теги и префикс _self в имени макроса.
{{_self.socialList (сети, «три-акции»)}} Это вызовет макрос socialList , передав в сети хэш и имя класса с тремя долями .
Наш результат будет выглядеть примерно так:
Не всегда удобно включать макрос в один и тот же шаблон, особенно если вы хотите использовать этот макрос в других шаблонах на своем сайте. Чтобы централизовать наши макросы, мы можем поместить их в собственный шаблон и импортировать его.
Давайте поместим макрос socialList в шаблон с именем _macros.html (или _macros.twig ), удалив его из предыдущего шаблона.
Чтобы включить этот шаблон и получить доступ к макросу, нам нужно импортировать файл _macros.html в шаблон, в котором мы хотим получить доступ к макросу.
{% import '_macros' as siteMacros%} Мы импортируем его в переменную siteMacros , так что она у нас под рукой и готова к использованию.
В нашем шаблоне мы можем отбросить префикс _self и вместо этого назвать его так:
{{siteMacros.socialList (сети, «три-акции»)}} И теперь у нас есть не только макрос, который будет генерировать для нас список социальных сетей, но и абстрагировать его в собственный шаблон макроса, чтобы мы могли использовать его в любом из наших шаблонов.
Готовы узнать больше о Craft CMS?
My Craft Starter Pack - это 4 ½ часа премиального обучения, которые помогут вам начать создавать сайты с Craft для себя, своей компании или своих клиентов.
Получите немедленный доступ
Подано в: Craft CMS, Twig
.